响应式网站设计的必要性(如何有效地做好响应式网站设计)
![]() 游客
2024-04-14 13:27:02
110
游客
2024-04-14 13:27:02
110
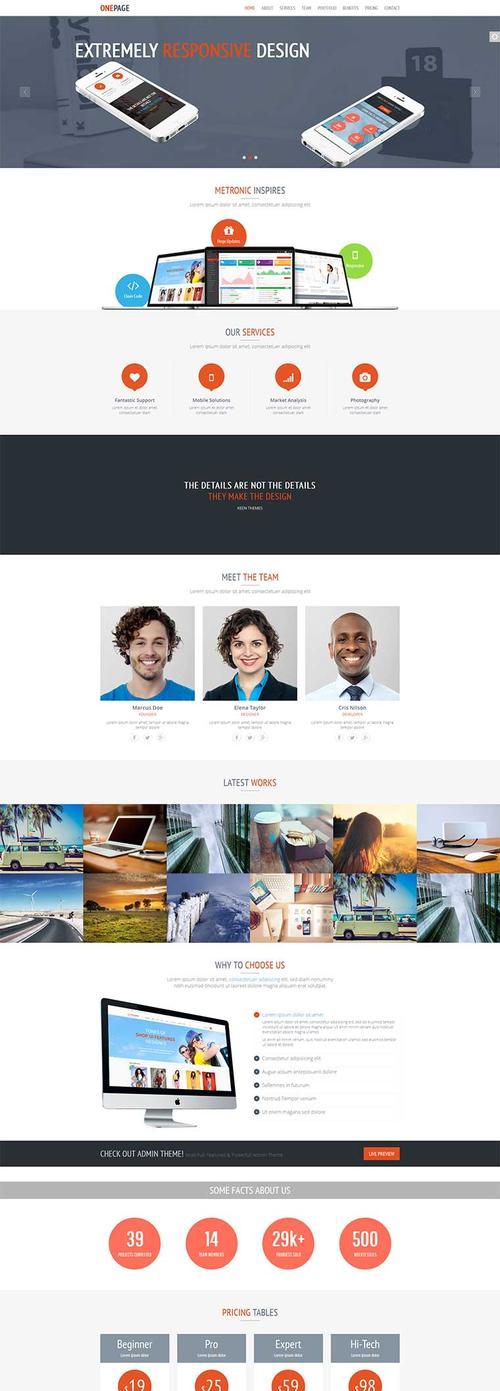
如何在不同尺寸的设备上实现良好的用户体验成为每个网站设计者的必修课程,在当前万物互联的时代,不同设备上的网站浏览需求逐渐增加。本文将为您详细介绍如何做好响应式网站设计。

精准分辨率的选择
需要精准地选择合适的分辨率,为了实现良好的用户体验。需要根据设备分辨率进行优化,以确保视觉效果完美呈现、对于不同设备上的网站。
设计风格与布局的匹配
需要保证网页的布局和设计风格相匹配,在响应式网站设计中。使得用户获得体验,根据不同设备尺寸对页面进行适当调整,布局应该以内容为导向。

图片与字体的优化处理
人们对网站速度和质量的要求越来越高,随着移动设备的发展。需要对图片和字体进行优化处理,以提高页面打开速度和视觉效果,在响应式网站设计中。
掌握网站颜色搭配技巧
它直接影响着用户对网站的第一印象,网站颜色搭配是一个非常重要的问题。以达到视觉效果更佳的目的,需要掌握一些基本的颜色搭配技巧,在响应式网站设计中。
动画与的运用
动画和是响应式网站设计中的重要元素之一。使用户更加容易理解和记忆内容,它们可以增强用户体验。以避免影响页面速度和稳定性,在使用动画和时需要注意适量使用、但是。

前端技术的运用
前端技术是响应式网站设计中必不可少的一环。CSS和JavaScript等前端技术可以大大提高网站质量和用户体验,熟练掌握HTML。
跨浏览器兼容性问题处理
在响应式网站设计中需要重视跨浏览器兼容性问题,并适当使用CSSHack或JavaScript插件等技术进行处理,不同浏览器可能会产生不同的兼容性问题。
多设备调试与测试
需要进行多设备调试与测试,在完成响应式网站设计后,以确保在不同设备上都能够正常显示。在使用GoogleAnalytics等工具进行分析时也需要考虑不同设备之间的差异,同时。
匹配布局与风格,优化图片与字体,并进行多设备调试与测试,运用动画与,重视跨浏览器兼容性问题,熟练掌握前端技术,掌握颜色搭配技巧、做好响应式网站设计需要精准选择分辨率。通过这些措施可以实现更好的用户体验和更高的访问量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式网站设计的必要性(如何有效地做好响应式网站设计)》
标签:响应式网站设计
- 搜索
- 最新文章
- 热门文章
-
- 网站建立后如何进行优化?有哪些SEO技巧?
- 抖音账号如何查看关键词搜索量?
- seo快速排名优化技巧有哪些?如何操作?
- 如何进行百度搜索引擎seo优化?
- 关键词seo的策略有哪些?如何进行有效的关键词优化?
- 网站优化排名的费用是多少?
- 淘宝关键词出现英文是什么原因?如何解决?
- 淘宝关键词字符不够用什么意思?如何优化关键词策略?
- SEO快速排名优化技巧有哪些?如何进行关键词优化排名?
- 如何开发一个电商网站?电商网站开发需要哪些步骤?
- 百度搜索引擎SEO优化有哪些要点?
- 网站正在建设中如何查看进度?常见问题怎么解决?
- 企业网站建设制作的要点是什么?如何打造专业的企业网站?
- 如何进行百度网站关键词优化?
- 关键词排名不理想时应该怎么办?
- 企业网站开发需要注意哪些问题?
- 小红书四个关键词文案怎么写?
- 淘宝关键词卡位选择的技巧有哪些?
- 个人如何从零开始做网站?网站制作有哪些常见问题?
- 抖音小店热搜关键词查找的技巧有哪些?
- 热门tag
- 标签列表
- 友情链接