响应式网站与手机网站的区别(了解如何优化移动设备用户体验)
![]() 游客
2024-06-26 12:27:01
75
游客
2024-06-26 12:27:01
75
在现代社会中,移动设备使用者数量越来越多,越来越多的企业和个人开始转向响应式网站和手机网站。但是,许多人对这两者之间的区别并不是很清楚。本文将详细介绍响应式网站和手机网站之间的区别,以及如何优化移动设备用户体验。

响应式网站的概念及特点
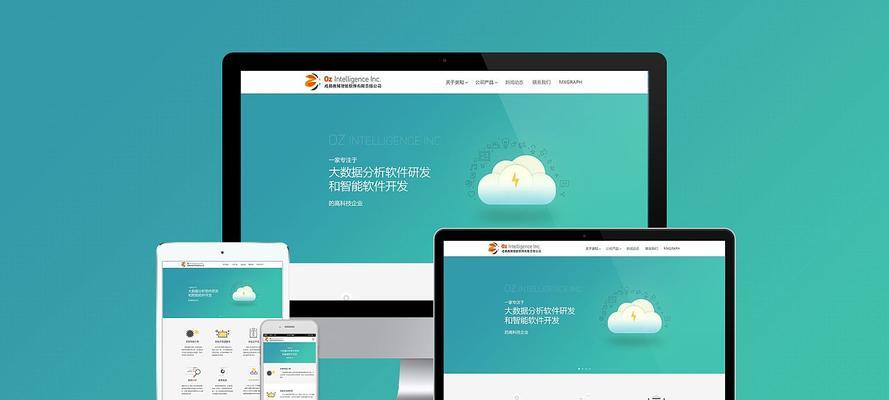
响应式网站是一种可自适应任何设备尺寸的网站,这意味着它可以在任何设备上(PC、平板电脑、手机等)进行访问。这种类型的网站通常采用可伸缩布局和可伸缩图像等技术。响应式网站的一个重要特点是它只需要一个URL。
手机网站的概念及特点
手机网站是专门针对移动设备设计的网站。它们通常不包含太多大型图像和视频等内容,因为这些内容可能会增加加载时间和占用带宽。它们通常也有自己独特的URL。

开发时间和成本
开发响应式网站需要更多的时间和成本,因为需要兼容多种设备,并确保整个网站都可以兼容。开发手机网站相对较简单,因为只需要专注于一种设备。
用户体验
由于响应式网站和手机网站都是为移动设备优化的,因此它们都应该提供良好的用户体验。响应式网站通常可以提供更好的用户体验,因为它们可以在多种设备上自适应。但是,在某些情况下,如果没有正确地设计和测试,响应式网站可能会出现缩放和字体大小等问题。另一方面,手机网站通常比较简洁且易于导航,因此可能更容易使用。
SEO(搜索引擎优化)
由于响应式网站只有一个URL,并且可以适应多种设备,因此它更容易被搜索引擎发现和索引。相反,手机网站有不同的URL和HTML代码,并且需要进行单独优化。

内容管理
如果您有不同的版本(PC、平板电脑和手机)的网站,则需要针对每个版本进行单独管理和更新。这将需要更多的时间和劳动力。相反,如果您只有一个响应式网站,则可以更轻松地管理和更新内容。
可用性
响应式网站通常会被设计得比手机网站更具有可用性,因为它们可以根据设备尺寸进行优化。但是,在某些情况下,例如您的主要用户群体主要使用移动设备,则为他们提供专门的手机网站可能会更好。
虽然响应式网站和手机网站看起来很相似,但它们之间还是有很大差异。开发一个适当的响应式网站需要更多时间和成本,但可以提供更好的用户体验并更易于管理。相反,开发一个专门针对移动设备优化的手机网站可能比较简单,并且可以提供良好的用户体验。在决定使用哪种方法时,最好考虑您的目标受众,并决定哪种类型的网站最适合他们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式网站与手机网站的区别(了解如何优化移动设备用户体验)》
标签:响应式网站
- 上一篇: 抖音小店(提高运营效率)
- 下一篇: 抖音小店直播带货全攻略(开启抖音直播带货)
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 关键词优化排名seo怎么做?有哪些有效的关键词优化技巧?
- 网站模板如何选择?有哪些免费且高质量的网站模板推荐?
- 搜索引擎优化的基本原则是什么?
- bing搜索引擎与谷歌有何不同?如何优化网站以适应bing搜索引擎?
- 动漫素材网站如何选择?哪里能找到高质量素材?
- 百度seo网站优化的技巧有哪些?
- seo是什么?如何进行网站优化?
- 关键词优化seo的要点有哪些?
- 如何进行网站制作?网站制作的常见问题有哪些?
- 怎样让百度快速收录网站?
- ae素材网站哪里找?有哪些推荐的ae素材下载网站?
- 塘沽网站优化需要关注哪些SEO指标?
- 建网站流程是怎样的?需要哪些步骤和注意事项?
- 常见的搜索引擎网站有哪些?
- SEO标题是什么?如何撰写有效的SEO标题?
- 如何选择合适的开发公司?选择开发公司时应考虑哪些因素?
- 百度关键词快速排名的秘诀?如何在百度上快速提升关键词排名?
- 结构化数据是什么?结构化数据对SEO有何影响?
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 热门tag
- 标签列表
- 友情链接