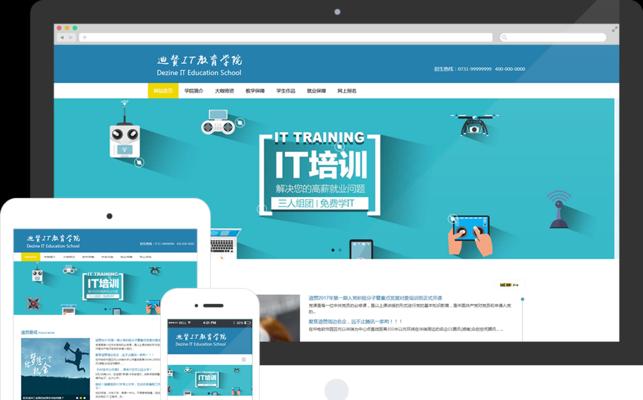
让你的网站跨平台兼容(让你的网站跨平台兼容)
![]() 游客
2024-07-03 11:27:01
87
游客
2024-07-03 11:27:01
87
响应式网站设计的影响

如今,随着移动互联网的不断发展,越来越多的用户开始使用移动设备访问网站。建立一个能够适应不同屏幕大小和分辨率的响应式网站是至关重要的。本文将讨论响应式网站设计对于网站设计的影响。
一、设计与内容分离
响应式网站设计需要将内容和设计分开处理。这意味着你需要将所有的样式代码分离到一个单独的样式表中,以确保你的内容可以在任何设备上都能够呈现。

二、弹性布局
使用弹性布局可以确保你的网页内容在不同设备上都可以有良好的表现,因为它们可以根据设备宽度和高度自适应变化。
三、自适应图像
响应式网站需要自适应图像,这意味着你需要为每个图像设置宽度和高度属性,以确保它们在不同设备上都能够正确显示。
四、媒体查询
媒体查询是响应式网站设计的一个重要组成部分。通过媒体查询,你可以根据设备的屏幕宽度和高度,以及其方向(横向或纵向)来调整你的布局和样式。

五、移动优先
响应式网站需要优先考虑移动设备,因为它们的屏幕尺寸更小。在设计过程中,你需要考虑如何优化你的内容和布局,以便它们能够在小屏幕上清晰地显示。
六、快速加载时间
响应式网站需要快速加载时间,因为移动设备通常使用较慢的网络连接。在设计过程中,你需要考虑如何减少页面大小和加载时间,以确保页面可以快速加载并显示。
七、可访问性
响应式网站需要考虑可访问性问题,以确保所有用户都能够访问你的网站。这意味着你需要使用一些工具来确保你的网站符合标准,并考虑如何为视障人士和听障人士提供支持。
八、未来的扩展性
响应式网站需要考虑未来的扩展性问题。随着新技术和新设备的出现,你需要确保你的网站可以轻松地扩展和升级,以适应未来的需求。
响应式网站设计对于现代网站设计至关重要。通过使用响应式设计技术,你可以确保你的网站可以在各种设备上呈现出良好的表现。在设计过程中,需要注意到分离设计与内容、使用弹性布局、自适应图像、媒体查询、移动优先、快速加载时间、可访问性和未来扩展性等方面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《让你的网站跨平台兼容(让你的网站跨平台兼容)》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 网站建设服务哪家更专业可靠?
- 抖音聊天记录关键词如何查找?
- 制作企业网站的流程是怎样的?如何选择企业网站建设公司?
- 高端网站制作的标准是什么?
- 百度关键词排名如何优化?有哪些注意事项?
- 网站制作的流程是怎样的?如何建立一个成功的网站?
- 网站设计网站如何选择?哪个更专业?
- 百度关键词SEO优化技巧有哪些?如何进行百度关键词优化?
- 关键词是什么意思?它在SEO中扮演什么角色?
- 自己创建网站需要哪些步骤?
- 关键词优化seo怎么做?有哪些有效的方法?
- 发抖音自带的关键词有哪些?如何利用内置关键词?
- 电商网站建设的要点是什么?常见问题如何应对?
- 优化百度关键词排名需要多长时间?
- 关键词分析怎么做?分析关键词有哪些工具?
- 小红书同行关键词怎么看?有什么技巧?
- 网站建设的费用怎么算?如何节省成本?
- 百度关键词优化怎么做?效果如何?
- 网站排名关键词如何选择?它们对流量有何影响?
- 网页设计制作网站如何选择?有哪些设计趋势需要了解?
- 热门tag
- 标签列表
- 友情链接