响应式网站建设的5个注意事项(让你的网站适配各种终端设备)
![]() 游客
2024-07-03 11:27:01
89
游客
2024-07-03 11:27:01
89
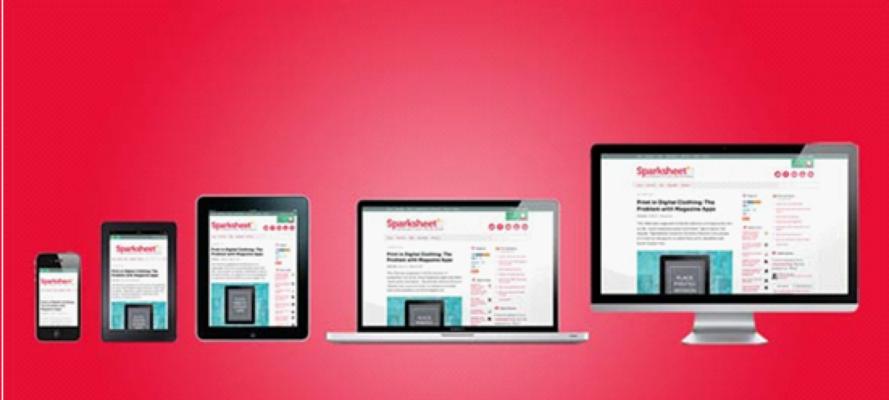
在移动互联网时代,越来越多的用户使用各种终端设备上网。传统的网站难以适应不同屏幕大小和分辨率的设备,给用户带来不便。而响应式网站能够根据不同终端设备自动调整布局和排版,提升用户体验。但是建设响应式网站需要考虑很多问题,本文将介绍5个注意事项,帮助你建设出优秀的响应式网站。

选择合适的框架
响应式网站建设需要用到一些框架和工具,如Bootstrap、Foundation等。选择合适的框架可以大大提高开发效率,同时保证网站性能和兼容性。要考虑框架的稳定性、可定制性、文档和社区支持等因素,选择最适合自己项目需求的框架。
重视图片处理
图片是网站中最常用的元素之一,但也是影响加载速度和性能的主要因素之一。为了保证响应式网站在不同设备上的优良表现,需要重视图片的处理。可以使用多种方法来减少图片大小和数量,如压缩、裁剪、延迟加载等。

避免使用大量Flash、JavaScript等
Flash、JavaScript等动态元素在传统网站上运用较广泛,但在响应式网站上使用需谨慎。这些元素会影响页面加载速度和性能,特别是在移动端设备上更容易引起问题。应当适量使用,并尽可能使用HTML5和CSS3等代替。
使用媒体查询
媒体查询是响应式网站中最基本的技术手段之一。通过定义不同的CSS规则来适配不同设备,在移动端、平板、PC等各种终端上自动调整页面布局和排版。要灵活运用媒体查询,在不同屏幕尺寸和方向下提供最佳的用户体验。
注重可用性和易用性
无论是传统网站还是响应式网站,都应注重可用性和易用性。响应式网站需要更关注移动端设备上的操作体验,包括按钮大小、导航位置、文本大小等细节。同时要确保内容清晰易懂,让用户轻松找到所需信息。

考虑SEO优化
优秀的响应式网站不仅要考虑用户体验,还要考虑SEO优化。在设计和开发过程中,要优化标题标签、描述标签、H标签、图片alt属性等关键信息,提高搜索引擎排名。
测试和优化
建设响应式网站需要进行大量测试和优化工作。在开发完成后,要在各种设备和浏览器上进行测试,并根据测试结果对网站进行优化。要确保响应式网站在各种情况下都能正常显示和运行,并且具有良好的性能。
持续更新和改进
随着移动设备和技术的不断发展,响应式网站也需要不断更新和改进。要关注最新的技术和趋势,及时更新代码和设计,以保持网站的竞争力和吸引力。
建设优秀的响应式网站需要综合考虑多个因素,包括框架选择、图片处理、动态元素、媒体查询、可用性、SEO优化、测试和优化、持续改进等。只有在多方面下功夫才能建设出真正好用的响应式网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式网站建设的5个注意事项(让你的网站适配各种终端设备)》
标签:响应式网站建设
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 网站模板如何选择?有哪些免费且高质量的网站模板推荐?
- 免费简历模板网站的模板质量如何?
- 关键词优化排名seo怎么做?有哪些有效的关键词优化技巧?
- bing搜索引擎与谷歌有何不同?如何优化网站以适应bing搜索引擎?
- 动漫素材网站如何选择?哪里能找到高质量素材?
- seo关键词排名提升需要多长时间?
- 百度seo网站优化的技巧有哪些?
- seo是什么?如何进行网站优化?
- 企业网站建设需要多少钱?如何选择合适的网站建设公司?
- 如何进行网站制作?网站制作的常见问题有哪些?
- 大作设计网站官网有哪些特色服务?如何联系?
- 关键词优化seo的要点有哪些?
- 网页设计网站建设需要注意哪些问题?
- ae素材网站哪里找?有哪些推荐的ae素材下载网站?
- 百度seo优化有哪些最佳实践?如何实施?
- 怎样让百度快速收录网站?
- 如何选择合适的开发公司?选择开发公司时应考虑哪些因素?
- 百度关键词快速排名的秘诀?如何在百度上快速提升关键词排名?
- 专业网站制作企业如何保证质量?
- 热门tag
- 标签列表
- 友情链接