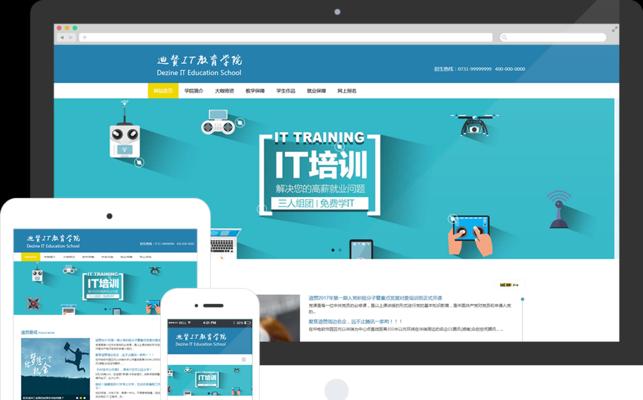
响应式网站建设解决方案(适配多终端)
![]() 游客
2024-07-02 14:27:01
98
游客
2024-07-02 14:27:01
98
随着移动设备的普及,越来越多的人开始使用手机、平板等移动设备访问网站,因此响应式网站成为越来越流行的建站方式。如何实现一个良好的响应式网站,是每一位网站建设者必须掌握的技能。本文将为你介绍响应式网站建设的解决方案。

页面布局与设计
响应式网站的核心就是页面的自适应布局,设计师需要充分考虑不同终端的屏幕尺寸、分辨率和设备方向等因素,采用灵活的布局方式来实现页面的自适应。可以采用网格系统、媒体查询、弹性盒子等方式来实现页面布局的自适应,并且要注意设计美观、简洁的页面风格。
图片和视频的优化
在响应式网站中,图片和视频是占用最大的资源,因此需要对其进行优化处理。可以采用图片压缩技术、延迟加载技术、多种格式选择等方式来减小图片和视频的大小和加载时间,从而提高页面的加载速度和用户体验。

字体和颜色的搭配
字体和颜色在网页设计中也是非常重要的元素。在响应式网站中,要充分考虑不同终端上字体和颜色的表现效果,合理搭配字体和颜色可以增强页面的美观度和可读性。
导航与交互设计
在响应式网站中,导航设计和交互设计也是非常重要的。设计师需要考虑导航在不同终端上如何表现,如何让用户更容易地找到自己所需的内容,同时要注意交互设计的友好性和便捷性。
SEO优化
响应式网站对搜索引擎友好,可以实现更好的SEO优化。在设计响应式网站时,需要采用合适的HTML5语义化标签、结构化数据等技术来提高网站在搜索引擎中的排名和流量。

代码编写规范
响应式网站需要考虑不同设备、不同浏览器、不同网络环境下的表现效果,因此代码编写规范非常重要。设计师需要熟练掌握HTML、CSS、JavaScript等技术,并遵循W3C标准,编写出优秀的代码。
测试与调试
响应式网站需要在不同设备上进行测试和调试。在测试过程中,需要检查各种功能是否正常运行,页面是否自适应,以及各种异常情况的处理等,确保整个网站能够良好地运行。
优化与改进
响应式网站需要持续优化和改进。可以通过GoogleAnalytics等工具来跟踪用户行为和流量情况,并进行数据分析和反馈。根据分析结果,可以不断地优化和改进响应式网站,提升用户体验和效果。
通过上述8个方面的介绍,我们了解了响应式网站建设的解决方案。合理的页面布局与设计、图片和视频的优化、字体和颜色的搭配、导航与交互设计、SEO优化、代码编写规范、测试与调试、优化与改进等方面都是关键因素。只有掌握这些技能并持续改进,才能建设出一款优秀的响应式网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式网站建设解决方案(适配多终端)》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 网站建设服务哪家更专业可靠?
- 抖音聊天记录关键词如何查找?
- 制作企业网站的流程是怎样的?如何选择企业网站建设公司?
- 高端网站制作的标准是什么?
- 百度关键词排名如何优化?有哪些注意事项?
- 网站制作的流程是怎样的?如何建立一个成功的网站?
- 网站设计网站如何选择?哪个更专业?
- 百度关键词SEO优化技巧有哪些?如何进行百度关键词优化?
- 关键词是什么意思?它在SEO中扮演什么角色?
- 自己创建网站需要哪些步骤?
- 关键词优化seo怎么做?有哪些有效的方法?
- 发抖音自带的关键词有哪些?如何利用内置关键词?
- 电商网站建设的要点是什么?常见问题如何应对?
- 优化百度关键词排名需要多长时间?
- 关键词分析怎么做?分析关键词有哪些工具?
- 小红书同行关键词怎么看?有什么技巧?
- 网站建设的费用怎么算?如何节省成本?
- 百度关键词优化怎么做?效果如何?
- 网站排名关键词如何选择?它们对流量有何影响?
- 网页设计制作网站如何选择?有哪些设计趋势需要了解?
- 热门tag
- 标签列表
- 友情链接