网站日志反回值304详解(掌握304状态码)
![]() 游客
2024-10-18 15:27:01
63
游客
2024-10-18 15:27:01
63
对于一个网站管理员来说,网站的性能优化一直是一项重要的任务。而网站日志中常会出现状态码为304的信息,如果能够正确理解并处理这种状态码,就可以有效地提升网站性能。本文将详细介绍304状态码是什么,以及如何针对性地优化网站。

什么是304状态码
304状态码的含义
304状态码的原理
304状态码的优势
如何避免304状态码出现
浏览器缓存设置
服务器缓存设置
CDN缓存设置
静态资源缓存策略
动态资源缓存策略
网站性能优化案例分享
监控与调试工具使用
浏览器工具使用技巧
网站性能测试工具推荐
与展望
什么是304状态码
304状态码又称为NotModified,是HTTP协议中的一种服务器响应码。当浏览器发起请求时,如果请求的资源在服务器上没有发生变化,则服务器会返回304状态码,告诉浏览器可以直接使用本地缓存。这样可以减少不必要的网络请求,提升网站性能。
304状态码的含义
304状态码的含义是“资源未修改”。也就是说,服务器判断客户端请求的资源在服务器上没有发生变化,因此不需要返回资源内容,而是告诉客户端可以直接使用本地缓存。这样可以节省带宽,减少网络延迟,提高网站性能。
304状态码的原理
当浏览器第一次请求一个资源时,服务器会返回该资源的内容以及一个Etag值。Etag是一个字符串,用来表示该资源在服务器上的唯一标识。当浏览器再次请求该资源时,会将上次请求中服务器返回的Etag值一起发送给服务器。服务器接收到请求后,会比较该资源在服务器上的Etag值与浏览器发送过来的Etag值是否相同。如果相同,则说明资源没有发生变化,服务器会返回304状态码,告诉浏览器可以直接使用本地缓存。
304状态码的优势
304状态码的优势在于可以减少不必要的网络请求。当用户访问一个页面时,页面中可能包含多个静态资源,如图片、CSS文件、JavaScript文件等。如果这些静态资源在用户上一次访问时已经缓存在本地,那么浏览器就可以直接使用本地缓存,而不需要再次向服务器发送请求。这样可以减少网络请求,提高页面加载速度,提升用户体验。
如何避免304状态码出现
为了避免304状态码的出现,可以通过设置缓存策略来控制浏览器的缓存行为。下面介绍几种常见的缓存设置方法。
浏览器缓存设置
通过设置HTTP响应头中的Cache-Control和Expires字段,可以控制浏览器缓存的有效期。Cache-Control字段用来指定缓存的最大有效期,Expires字段则用来指定具体的过期时间。可以将Cache-Control设置为max-age=3600,表示缓存有效期为1小时。
服务器缓存设置
服务器端也可以设置缓存策略,以控制客户端请求时是否需要重新生成资源。可以使用ETag机制来生成资源的唯一标识,并在响应头中返回该标识。客户端请求时,会将该标识一起发送给服务器,服务器根据该标识判断资源是否需要重新生成。
CDN缓存设置
使用CDN可以加速网站访问速度,并提高稳定性。CDN提供的缓存服务可以大大减少服务器的负载,同时也可以提高用户体验。通过设置CDN的缓存策略,可以控制缓存的有效期,以及是否需要刷新缓存。
静态资源缓存策略
静态资源包括图片、CSS文件、JavaScript文件等。这些资源通常不会频繁变化,可以通过设置缓存策略来提高性能。可以使用版本号来区分不同的资源版本,或者使用时间戳来表示资源的最后修改时间。
动态资源缓存策略
动态资源包括HTML页面、JSON数据等。这些资源通常是根据用户请求动态生成的,因此不能使用静态资源的缓存策略。可以使用服务器端缓存、CDN缓存等方式来提高性能。
网站性能优化案例分享
本节介绍一些网站性能优化的案例,以帮助读者更好地理解和应用304状态码。通过对网站图片进行压缩和优化,可以减少图片大小,提高加载速度;通过合并和压缩JavaScript文件,可以减少文件大小,提高执行效率等。
监控与调试工具使用
为了更好地了解网站性能瓶颈,可以使用一些监控和调试工具来进行分析。可以使用Chrome浏览器的开发者工具来分析网站的加载时间和性能瓶颈,或者使用YSlow工具来评估网站的性能。
浏览器工具使用技巧
浏览器工具可以帮助开发人员更好地了解网站的性能情况,以便及时调整优化策略。可以使用Chrome浏览器的Network面板来监控HTTP请求和响应情况,或者使用Firefox浏览器的Firebug插件来调试JavaScript代码。
网站性能测试工具推荐
网站性能测试工具可以帮助开发人员更好地了解网站的性能表现,以便及时调整优化策略。可以使用GTmetrix工具来评估网站的加载时间和性能瓶颈,或者使用WebPageTest工具来模拟不同网络环境下的页面加载情况。
与展望
本文详细介绍了304状态码的含义、原理和优势,以及如何避免304状态码出现。同时还介绍了一些常见的缓存策略和优化技巧,以及一些监控和测试工具。通过深入了解和应用这些技术,可以有效地提升网站性能,提升用户体验。未来,随着网站技术的不断更新和发展,我们也需要不断探索和应用新的优化技术,不断提升网站性能。
网站日志反回值304是什么意思
在浏览网页时,我们经常会遇到304状态码,这种状态码是什么意思呢?为什么会出现呢?如何解决呢?本文将一一为大家解答。
什么是304状态码?
304状态码表示请求的资源并没有被修改,服务器端返回此状态码表示客户端可以直接使用缓存的版本。
为什么会出现304状态码?
通常情况下,当我们访问网站时,浏览器会向服务器发起请求,如果服务器上的资源没有发生改变,则会返回304状态码,表示资源没有更新,可以继续使用缓存。
304状态码的优点是什么?
304状态码可以节省带宽和服务器的开销,因为客户端可以直接使用缓存的资源而不需要重新请求服务器,这对于网站性能的提升是非常有帮助的。
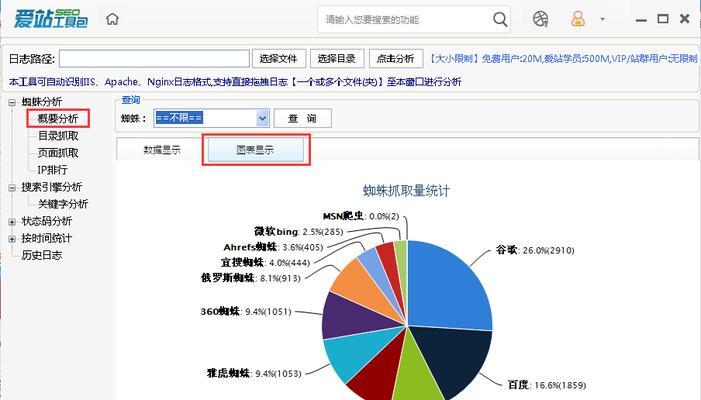
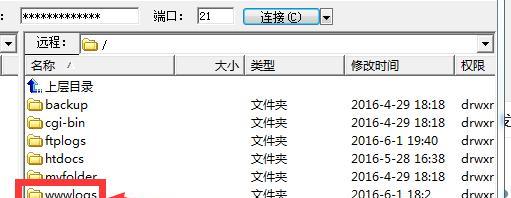
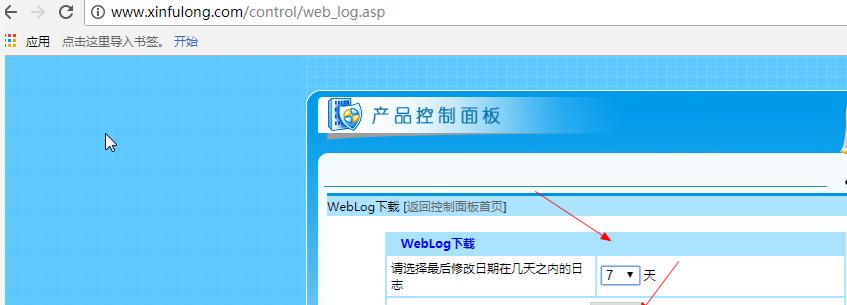
如何查看网站日志反馈值304?
通过查看浏览器开发者工具或者访问日志文件,可以轻松地查看304状态码的反馈值。
如何解决304状态码问题?
通常情况下,我们可以通过以下方式来解决304状态码问题:
1.清除缓存:如果浏览器中的缓存过期或者缓存内容与服务器上的不一致,就会导致304状态码的出现。
2.修改请求头信息:可以通过修改请求头信息,设置强制刷新浏览器或者禁用缓存的方式来解决问题。
如何在服务器端实现缓存控制?
服务器端可以通过设置Expires和Cache-Control等响应头信息来实现对缓存的控制。这些响应头信息可以告诉浏览器何时应该使用缓存以及缓存的有效期等信息。
304状态码与200状态码的区别是什么?
200状态码表示请求成功,服务器成功地返回了请求的数据。而304状态码表示资源没有更新,客户端可以直接使用缓存的版本。
304状态码会对网站性能产生影响吗?
304状态码对网站性能有一定的提升作用,因为它可以减少服务器返回数据的次数,从而减轻服务器的负担。
如果一直出现304状态码怎么办?
如果持续出现304状态码,可能是因为浏览器缓存的时间太长或者服务器端设置不当导致的。可以通过修改缓存时间或者调整服务器响应头信息来解决问题。
如何在开发中避免304状态码的出现?
可以通过设置版本号、添加时间戳、使用随机数等方式来避免304状态码的出现,这样可以使浏览器每次都认为资源发生了变化。
304状态码和301、302状态码的区别是什么?
301和302状态码表示重定向,客户端需要重新发起请求;而304状态码表示资源没有更新,客户端可以直接使用缓存的版本。
304状态码和404状态码的区别是什么?
404状态码表示请求的资源不存在;而304状态码表示资源没有更新,客户端可以直接使用缓存的版本。
304状态码在SEO优化中的作用是什么?
304状态码可以减少服务器返回数据的次数,从而提升网站的访问速度和用户体验。同时,避免了重复抓取相同的页面,对SEO优化也有一定的帮助。
如何在WordPress中解决304状态码问题?
可以通过安装WPDisableCache插件来解决WordPress中出现的304状态码问题。该插件可以修改响应头信息,从而避免304状态码的出现。
通过本文的介绍,我们了解到304状态码表示资源没有更新,客户端可以直接使用缓存的版本。我们还学习了如何解决和避免304状态码问题,以及在SEO优化和WordPress中应该如何处理。希望本文能够对大家有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站日志反回值304详解(掌握304状态码)》
标签:状态码
- 搜索
- 最新文章
- 热门文章
-
- 关键词seo的策略有哪些?如何进行有效的关键词优化?
- 抖音关键词拍摄方法是什么?拍摄技巧有哪些?
- 如何进行抖音关键词布局推广?
- 网站建设开发过程中遇到的常见问题是什么?
- 网站建设后如何进行有效的关键词排名?
- 抖音关联搜索关键词的查询方法是什么?
- 高端网站建设哪家公司更专业?如何判断?
- 如何优化建设企业网站的关键词排名?
- 如何查看抖音直播间关键词统计信息?
- 专业网站建设电话是多少?如何联系专业网站建设公司?
- 网站建设网站需要注意什么?网站建设网站的常见问题有哪些?
- 抖音关键词智能推荐如何关闭?关闭方法是什么?
- 网站应该如何从零开始制作?
- 专业网站建设网站有哪些?它们各自的优势是什么?
- 网站关键词排名优化工具有哪些?如何使用?
- 网站建设企业如何选择?需要考察哪些方面?
- 企业网站开发制作需要多长时间?
- 快手屏蔽关键词的开启方法是什么?
- seo搜索引擎优化怎么做?
- 企业网站seo优化需要注意哪些方面?如何提升网站排名?
- 热门tag
- 标签列表
- 友情链接