如何正确使用图片进行网站优化(掌握关键因素)
![]() 游客
2024-11-03 10:27:01
48
游客
2024-11-03 10:27:01
48
随着互联网的快速发展,网络营销已成为企业推广的主要方式。而在网络营销中,网站优化作为一种重要的推广策略,其效果已经被大家所认可。然而,要想让网站真正优化起来,除了需要注意各种技术细节外,还需要注意图片的使用。因为图片不仅能够增加网站的美观度,还能够丰富网站的内容。本文将为大家详细介绍如何正确使用图片进行网站优化。

图片格式的选择
在选择图片时,必须注意选择正确的格式。合适的格式能够有效提高图片加载速度和网站的用户体验。在选择图片格式时,常用的有JPEG、GIF和PNG三种格式。
图片质量的要求
在选择图片时,必须注意图片的质量。过低的质量会导致图片模糊,影响用户体验。而高质量的图片不仅能够提高用户体验,还能够提高网站的排名。
图片大小的限制
在使用图片时,需要注意图片大小。过大的图片会增加网页加载时间,降低网站的用户体验,而过小的图片则会影响美观度。
图片的数量
在使用图片时,需要注意图片数量。过多的图片会影响网页的加载速度,降低网站的用户体验,而过少的图片则会影响网站的美观度。
图片与内容的匹配
在选择图片时,需要注意选择与内容相符的图片。这不仅能够提高网站的可读性,还能够丰富网站的内容,增加用户体验。

图片与颜色的搭配
在使用图片时,需要注意图片与颜色的搭配。正确的搭配能够有效提高网站的美观度,增加用户体验。
图片的文件名
在使用图片时,需要注意图片的文件名。正确的文件名能够更好地为搜索引擎识别和理解图片内容,提高网站排名。
图片的ALT标签
在使用图片时,需要注意设置ALT标签。正确设置ALT标签能够为搜索引擎理解图片内容提供帮助,提高网站排名。
页面中图片数量的比例
在使用图片时,需要注意页面中图片数量的比例。过多的图片会降低页面的可读性和用户体验,而过少的图片则会影响页面的美观度。
图片与页面结构的关系
在使用图片时,需要注意图片与页面结构的关系。正确的结构能够有效提高网站的可读性和用户体验,增加用户粘性。
图片的编辑
在使用图片时,需要注意进行图片的编辑。正确的编辑能够提高图片的质量,增加用户体验。
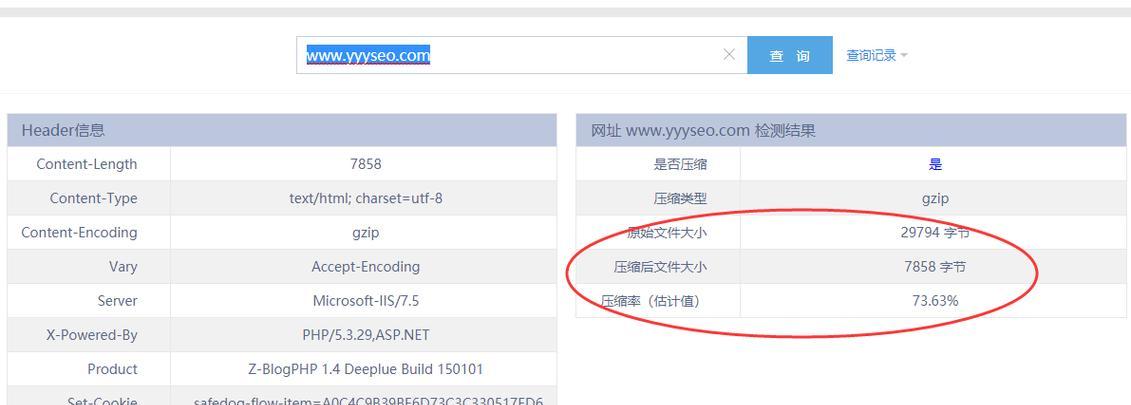
图片的压缩
在使用图片时,需要注意进行图片的压缩。正确的压缩能够提高网页的加载速度,提高用户体验。
图片水印的使用
在使用图片时,需要注意图片水印的使用。过多的水印会影响用户体验,而适当的水印能够提高网站的品牌形象。
图片的版权问题
在使用图片时,需要注意图片版权问题。使用未授权的图片会影响网站的信誉度,甚至遭受法律诉讼。
在网站优化中,使用图片是不可或缺的一部分。正确的使用可以提高网站的可读性、美观度、用户体验和排名。在使用图片时,需要从格式、质量、大小、数量、匹配、颜色、文件名、ALT标签、比例、结构、编辑、压缩、水印和版权等方面进行考虑。只有综合考虑这些因素,才能达到最好的效果。
如何优化网站图片以提升用户体验
在当今数字时代,网站已经成为企业、机构和个人展示自己的窗口。而图片作为网站的重要组成部分,不仅可以美化页面,还可以帮助用户更好地理解内容。然而,过多、过大或者不合适的图片不仅会影响用户体验,还可能导致网站速度变慢,进行图片优化是非常必要的。
一、了解图片格式与大小
在进行图片优化之前,首先需要了解不同格式的图片对网站的影响。JPEG、PNG和GIF都是常见的图片格式,其中JPEG适合用于大量颜色和细节的照片;PNG则适合用于文字和图形;GIF适合用于动态图片或简单图像。需要掌握如何减小图片大小,比如压缩或裁剪。
二、选择合适的图片
在选择图片时,需要确保其与网站内容相关,并且不会对用户产生分散注意力的影响。还需要注意版权问题,尽量使用自己拍摄或购买授权的图片。

三、避免使用过多的图片
虽然图片可以使网站变得更有吸引力,但是使用过多的图片会让网站变得混乱和拥挤,导致用户难以集中注意力。应该控制图片的数量,只选择最重要的图片来展示。
四、使用合适的分辨率
为了确保图片在不同设备上都能正常显示,需要根据设备分辨率和屏幕大小选择合适的图片分辨率。同时,还可以使用响应式设计,使网站根据不同设备自动适应。
五、使用图片alt标签
为图片添加alt标签可以帮助搜索引擎识别图片内容,并且提高网站的可访问性。如果图片无法加载,alt标签还可以提供替代文本。
六、避免使用Flash
Flash虽然可以创建出丰富的动画和互动效果,但是由于安全性和可访问性等问题,现在已经被大部分浏览器和设备禁用。尽量避免使用Flash来代替图片。
七、将图片与文本结合使用
在网站设计中,将图片与文本相结合可以增强信息传达的效果。在介绍产品或服务时,通过在文字中插入图片来帮助用户更好地理解。
八、使用雪碧图
使用雪碧图可以将多个小图标或按钮合并到一张图片中,从而减少网站请求次数,加速网站载入速度。
九、使用CDN技术
CDN(内容分发网络)可以将网站的图片缓存在分布式服务器上,从而加快图片的加载速度。在优化图片时,可以考虑使用CDN技术。
十、进行懒加载
懒加载是指网页上的图片不会在页面加载时全部显示,而是根据用户滚动页面逐步加载。这种方法可以避免页面长时间加载,提高用户体验。
十一、使用相同的格式和分辨率
为了保持页面的一致性和专业性,建议在整个网站中使用相同格式和分辨率的图片。这可以使页面看起来更加协调和整洁。
十二、优化图片名称
图片名称应该简单明了,并且与页面内容相关。这可以帮助搜索引擎更好地识别图片,并且提高网站的排名。
十三、使用网站速度测试工具
使用网站速度测试工具可以帮助检测网站速度,找出影响网站速度的因素,并且提供相关优化建议。
十四、定期清理不必要的图片
随着网站的发展和更新,很可能会留下很多无用或重复的图片。定期清理这些图片可以减少服务器负担,提高网站速度。
十五、结合用户反馈进行优化
根据用户的反馈和行为,可以不断优化图片展示方式和使用方法,以提高网站的用户体验和性能。
图片优化是网站优化的重要部分,可以提高网站的速度、可访问性和用户体验。在优化过程中,需要注意图片格式、大小、数量和版权等问题,并且结合其他技巧如雪碧图、CDN和懒加载等来加速网站的载入速度。同时,还需要定期清理不必要的图片,结合用户反馈进行优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《如何正确使用图片进行网站优化(掌握关键因素)》
标签:网站优化
- 上一篇: 抖音小店运营模式和管理方法详解(掌握关键技巧)
- 下一篇: 抖音小店运营全攻略(如何在抖音上开设小店)
- 搜索
- 最新文章
- 热门文章
-
- 淘宝热词关键词查询用什么软件?如何快速找到热卖商品?
- 做企业网站设计需要考虑哪些因素?如何设计出符合企业需求的网站?
- seo排名优化系统是什么?如何使用seo排名优化系统?
- 网站建设类服务包括哪些内容?如何选择网站建设类服务?
- 抖音关键词搜索推广效果如何评估?
- 企业网站seo怎么做?如何提高网站的搜索引擎排名?
- 湖南网站建设哪家公司好?如何选择专业的网站建设服务商?
- 小红书关键词浏览量限制方法是什么?
- 抖音关键词排名怎么看?
- 专业网站建设网站有哪些特点?如何判断网站建设是否专业?
- 个人做网站需要什么技能?有哪些免费资源可以利用?
- 抖音拉黑关键词的设置方法?
- 商城网站建设需要哪些功能?如何解决常见问题?
- 网页设计网站建设的标准是什么?如何评估网页设计的优劣?
- 抖音关键词的指数叫什么?如何查看关键词指数?
- 百度seo网站优化的策略是什么?
- 百度关键词优化的最新趋势是什么?
- 网站建立后如何进行优化?有哪些SEO技巧?
- seo优化关键词选择有什么技巧?
- 抖音搜索关键词不匹配的原因是什么?
- 热门tag
- 标签列表
- 友情链接