打造适用于语音搜索的移动网站(提升用户搜索体验,增加网站流量)
![]() 游客
2023-10-26 10:54:01
176
游客
2023-10-26 10:54:01
176
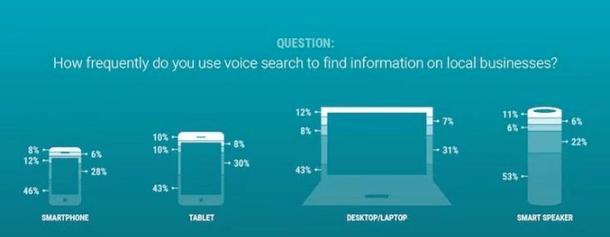
随着语音搜索技术的不断普及和优化,越来越多的人开始使用语音搜索进行信息检索。而对于网站拥有者来说,如何让自己的网站适应语音搜索技术,提升用户的搜索体验,成为了一个亟待解决的问题。本文将从移动网站的角度出发,为大家介绍如何打造适用于语音搜索的移动网站。

一、布局设计篇:简单清晰的页面结构
移动设备的屏幕较小,页面上的元素不能太多,否则会影响用户的浏览体验。移动网站的页面布局设计应该以简洁清晰为原则,尽可能把关键信息展示在页面的重要位置。
二、内容优化篇:精准和简短的文字描述
语音搜索更注重用户输入的含义和意图,因此在内容的优化上,需要更加注重关键词和信息的准确性。同时,在内容的长度上也应该控制在一定范围内,不宜过长。

三、响应速度篇:快速的页面加载速度
在移动设备上访问网站时,快速响应是用户最关心的问题之一。在移动网站的设计中,需要注意页面的加载速度。页面响应速度越快,用户就越愿意访问和使用该网站。
四、导航设计篇:方便快捷的导航栏
对于移动网站来说,导航栏是非常重要的组成部分之一。导航栏需要方便快捷地展示网站的各个模块,使用户能够快速找到自己需要的信息和服务。
五、多语言支持篇:多语言环境下的翻译和定位
多语言环境下,对于语音搜索来说是一个巨大的挑战。为了让移动网站能够更好地适应语音搜索技术,在多语言环境下需要提供翻译和定位服务,以方便用户准确地输入和搜索。

六、元素排版篇:合理搭配元素排版
在移动网站中,页面上的元素排版非常重要。需要考虑元素之间的关系、大小、颜色等因素。通过合理搭配元素排版,可以让页面更加美观、整洁,并且有助于提高用户体验。
七、响应式设计篇:适应不同设备屏幕尺寸
由于移动设备屏幕尺寸各异,为了让移动网站能够更好地适应不同设备,需要进行响应式设计。通过响应式设计可以自适应不同设备尺寸,并保持页面布局结构一致。
八、SEO优化篇:提高网站可被搜索引擎收录性
SEO优化是移动网站设计中必不可少的一部分。通过合理的优化措施,可以提高网站被搜索引擎收录性,并且增加网站流量。需要注意关键字密度、标题标签、图片Alt标签等SEO优化要点。
打造适用于语音搜索的移动网站是一项复杂而重要的工作。需要从布局设计、内容优化、响应速度、导航设计、多语言支持、元素排版、响应式设计、SEO优化等多个方面进行考虑和优化。只有不断完善和改进,才能让自己的移动网站更好地适应语音搜索技术,并提升用户体验和流量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《打造适用于语音搜索的移动网站(提升用户搜索体验,增加网站流量)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站建设服务哪家更专业可靠?
- 抖音聊天记录关键词如何查找?
- 制作企业网站的流程是怎样的?如何选择企业网站建设公司?
- 高端网站制作的标准是什么?
- 百度关键词排名如何优化?有哪些注意事项?
- 网站制作的流程是怎样的?如何建立一个成功的网站?
- 网站设计网站如何选择?哪个更专业?
- 电商网站建设的要点是什么?常见问题如何应对?
- 关键词是什么意思?它在SEO中扮演什么角色?
- 百度关键词SEO优化技巧有哪些?如何进行百度关键词优化?
- 自己创建网站需要哪些步骤?
- 发抖音自带的关键词有哪些?如何利用内置关键词?
- 优化百度关键词排名需要多长时间?
- 百度关键词优化怎么做?效果如何?
- 关键词分析怎么做?分析关键词有哪些工具?
- 关键词优化seo怎么做?有哪些有效的方法?
- 小红书同行关键词怎么看?有什么技巧?
- 网站建设的费用怎么算?如何节省成本?
- 网站排名关键词如何选择?它们对流量有何影响?
- 网页设计制作网站如何选择?有哪些设计趋势需要了解?
- 热门tag
- 标签列表
- 友情链接