响应式网站是什么?响应式网站设计的最佳实践是什么?
![]() 游客
2025-04-18 12:28:01
4
游客
2025-04-18 12:28:01
4
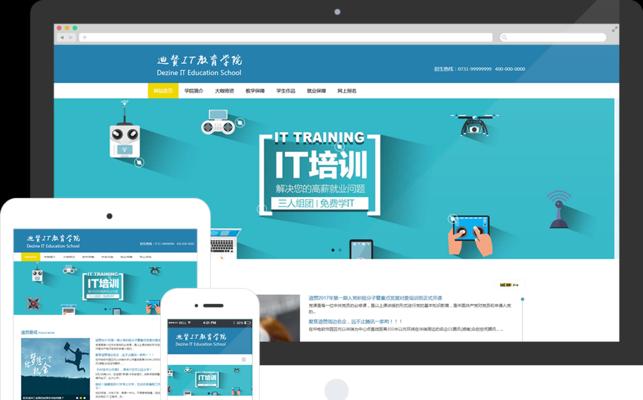
什么是响应式网站设计?
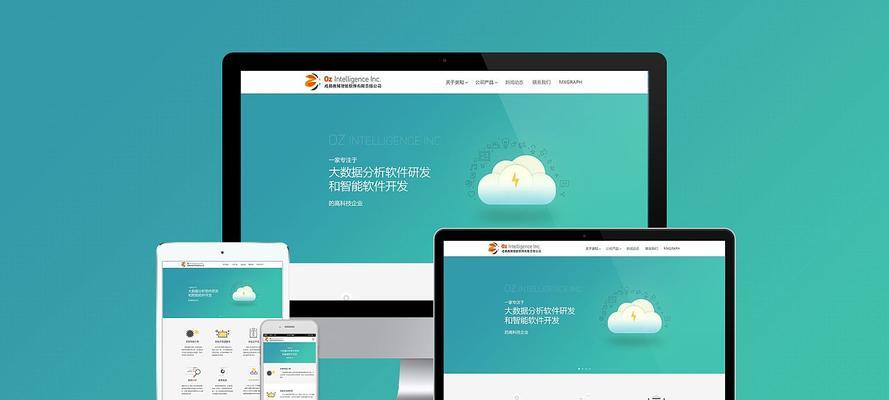
随着移动设备使用率的不断上升,越来越多的用户开始通过手机、平板等设备访问互联网。响应式网站设计(ResponsiveWebDesign)因此成为一种重要的设计趋势,它意味着网站能够自动适应不同屏幕尺寸和分辨率,从而为所有用户提供一致的浏览体验。无论是小屏的智能手机,还是大屏的桌面显示器,网站内容都能以最合适的布局和尺寸显示。

响应式网站设计的最佳实践
1.理解和规划用户体验
在设计响应式网站之前,需要理解并预测用户在不同设备上使用网站的行为和需求。考虑如何在小屏幕上简化导航,如何优化内容的显示和交互方式,以及如何确保加载速度。
2.利用流式布局
流式布局(FluidLayouts)是响应式设计的核心,通过使用百分比而非固定像素值来定义元素尺寸,使网站布局能够灵活地适应各种屏幕宽度。
3.使用媒体查询
CSS3的媒体查询(MediaQueries)允许开发者对不同的屏幕尺寸定义不同的样式规则。这意味着可以根据不同的显示设备来调整字体大小、布局结构及元素样式。
4.优先考虑移动设备
虽然响应式设计让网站在各种设备上都有良好的表现,但优先为移动设备设计可以使网站在小屏幕上更加友好,然后再适配到桌面浏览器。
5.优化图片和媒体资源
图片和视频等媒体资源应根据设备的屏幕大小和分辨率来优化,以减少加载时间并提高用户体验。
6.确保内容的可访问性
响应式设计中应保证内容对所有用户都是可访问的,包括那些使用辅助技术的用户。为此,应使用语义化的HTML标签,并提供键盘导航等辅助功能。
7.进行跨浏览器和设备测试
在发布前,使用各种浏览器和设备进行测试是至关重要的。确保网站在所有主流浏览器和不同操作系统中均能正常工作。
8.坚持简单化和一致性
在设计响应式网站时,保持设计的简洁性和元素的一致性可以提升用户体验,避免过于复杂的设计导致的加载缓慢和操作困难。
9.关注网站性能
网站加载速度是影响用户体验的重要因素。在设计响应式网站时,应优化代码、减少HTTP请求、使用内容分发网络(CDN)等方法提高性能。

10.使用响应式网页框架
如果从头开始设计响应式网站显得过于复杂,可以考虑使用Bootstrap、Foundation等流行的响应式网页框架,它们提供了丰富的组件和工具,帮助开发者快速构建响应式网站。

结语
响应式网站设计的实践不仅仅是为了适应不同的屏幕尺寸,更是为了向用户提供一致且优质的浏览体验。通过遵循上述最佳实践,结合对用户行为的深入理解和对技术的不断探索,可以打造既美观又实用的响应式网站。随着技术的不断发展,响应式网站设计的策略和技巧也将持续进步,让我们共同期待更多创新的解决方案出现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式网站是什么?响应式网站设计的最佳实践是什么?》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 关键词优化排名seo怎么做?有哪些有效的关键词优化技巧?
- 搜索引擎优化的基本原则是什么?
- 建网站流程是怎样的?需要哪些步骤和注意事项?
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 塘沽网站优化需要关注哪些SEO指标?
- 常见的搜索引擎网站有哪些?
- 怎样让百度快速收录网站?
- 结构化数据是什么?结构化数据对SEO有何影响?
- 关键词排名seo是什么?如何提升关键词排名?
- SEO标题是什么?如何撰写有效的SEO标题?
- 国外网站推广策略有哪些?如何提高网站曝光率?
- 绵阳网站建设的费用如何计算?
- 网站搜索引擎优化怎么做?优化步骤有哪些?
- 百度搜索引擎SEO优化有哪些技巧?
- 如何优化SEO首页?提升首页排名的有效方法!
- 武夷山网站建设需要多少钱?
- 徐州网站开发流程是怎样的?需要多久?
- 网站网页制作电话怎么找?哪家公司提供专业服务?
- 如何选择合适的SEO管理平台?
- 热门tag
- 标签列表
- 友情链接