代码高亮网站如何选择?哪种代码高亮工具更适合新手?
![]() 游客
2025-04-13 18:28:01
6
游客
2025-04-13 18:28:01
6
在程序员的世界里,代码高亮不仅是为了美观,更是为了提高代码的可读性,让交流变得更加高效。对于初学者来说,选择一个适合自己的代码高亮工具显得尤为重要。今天,我们就来深入探讨代码高亮网站的选择标准,以及哪些工具更适合新手使用。
代码高亮的重要性
代码高亮是通过颜色和其他视觉样式来区分不同类型的代码元素(如关键字、字符串、注释等),从而使得代码阅读起来更加轻松。它对新手尤其有帮助,因为初学者在学习编程时往往需要更多辅助来识别和理解代码结构。

如何选择代码高亮网站?
在选择代码高亮网站或工具时,需要考虑以下几个重要因素:
1.易用性:是否提供了简单直观的操作界面,新手能否快速上手。
2.定制性:是否支持高度定制,以满足不同编程语言和个性化需求。
3.兼容性:是否可以集成到不同的平台,如博客、论坛、文档等。
4.速度与性能:高亮效果的渲染速度是否快,对页面加载时间的影响。
5.社区支持:社区活跃度以及是否能获得及时的技术支持。
6.扩展性:是否支持插件或扩展,以便未来需要时可以方便地增强功能。

对于新手,哪些代码高亮工具更合适?
对于编程新手来说,以下几款代码高亮工具会是不错的选择:
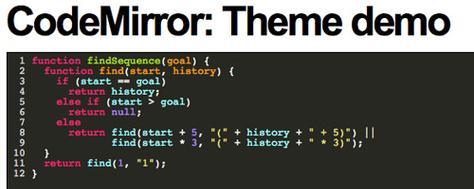
1.CodeMirror
特点:CodeMirror是一个广泛使用的、高度可定制的代码编辑器,支持语法高亮。
适用:适合新手,因为它提供了丰富的默认设置,并且易于集成到各种Web应用中。
2.Prism
特点:Prism是一个轻量级且易于使用的代码高亮库,它专注于清晰的代码展示。
适用:新手可以利用它的简单API来快速实现代码高亮,而且它对各种Web环境兼容性很好。
3.Highlight.js
特点:Highlight.js是一个流行的代码高亮库,它拥有大量的语言定义和主题。
适用:新手可以通过简单的HTML标签来高亮代码,易于使用且支持自定义主题。
4.GoogleCodePrettify
特点:GoogleCodePrettify是一个小型的、快速的库,可以自动高亮代码。
适用:它易于集成,并且不需要任何配置即可使用,非常适合初学者。

如何使用这些工具?
以Highlight.js为例,我们可以按以下步骤进行操作:
1.引入CSS和JS文件:将Highlight.js的CSS和JS文件引入到你的网页中。
2.添加高亮代码:在HTML中,你可以简单地将代码包裹在`
`标签里。
3.初始化高亮:在文档加载完毕后,调用`hljs.highlightAll();`即可自动高亮页面中所有的代码块。
示例代码:
```html
publicclassHelloWorld{
publicstaticvoidmain(String[]args){
System.out.println("Hello,world!");
}
```
常见问题及解决方法
问题一:代码高亮显示不正确。
解决方案:确保引入了正确的语言定义文件,并且代码块的`class`属性与之对应。
问题二:高亮效果加载速度慢。
解决方案:优化网页的加载过程,可以使用CDN或异步加载代码高亮库。
问题三:自定义主题实现困难。
解决方案:可以查看文档获取自定义主题的API,或使用社区提供的现成主题。
结语
通过以上分析,我们不难发现,选择合适的代码高亮工具对于提升编程新手的开发体验至关重要。不论是CodeMirror、Prism、Highlight.js还是GoogleCodePrettify,它们各有优势,适用场景也不尽相同。新手可以根据自己的具体需求,选择最适合自己的工具,快速提升代码的展示效果和阅读体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《代码高亮网站如何选择?哪种代码高亮工具更适合新手?》
标签:
- 上一篇: 广州SEO网站优化的步骤是什么?
- 下一篇: 网站建设的费用是多少?如何评估网站建设的成本?
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 免费简历模板网站的模板质量如何?
- 网站专业制作流程是怎样的?需要多长时间完成?
- 网站推广中如何利用免费视频素材提高SEO效果?
- 网站模板如何选择?有哪些免费且高质量的网站模板推荐?
- seo是什么?如何进行网站优化?
- 关键词优化seo的要点有哪些?
- 优化网站关键词排名的技巧是什么?如何有效提升关键词排名?
- bing搜索引擎与谷歌有何不同?如何优化网站以适应bing搜索引擎?
- ae素材网站哪里找?有哪些推荐的ae素材下载网站?
- 目前市面上哪些搜索引擎比较好用?
- 专业建网站的流程是怎样的?
- 动漫素材网站如何选择?哪里能找到高质量素材?
- seo关键词排名提升需要多长时间?
- 关键词是什么意思?如何正确理解关键词?
- 关键词优化排名seo怎么做?有哪些有效的关键词优化技巧?
- 如何进行网站制作?网站制作的常见问题有哪些?
- 网站开发包括哪些技术?如何自学网站开发?
- 企业网站建设需要多少钱?如何选择合适的网站建设公司?
- 百度关键词快速排名的秘诀?如何在百度上快速提升关键词排名?
- 热门tag
- 标签列表
- 友情链接