OSS如何设置跨域资源共享CORS?
![]() 游客
2025-04-18 12:28:01
6
游客
2025-04-18 12:28:01
6
当进行Web开发时,出于安全和性能的考虑,浏览器实施了同源策略,阻止了不同源之间的文档或脚本的交互。但在一些应用场景下,我们需要让来自不同源的Web应用相互访问资源。跨域资源共享(Cross-OriginResourceSharing,CORS)是一种重要的机制,允许一个域上的网页去请求另一个域的资源。本文将深入探讨如何在对象存储服务(ObjectStorageService,OSS)中设置CORS,以解决跨域请求问题。
什么是CORS以及它的工作原理
CORS是一种官方支持的解决方案,用于让服务器明确地指示哪些域可以访问其资源。当浏览器访问一个来自不同源的资源时,会首先发送一个“预检”请求到服务器,询问是否允许这个特定的跨源请求。服务器通过响应头来告诉浏览器是否允许这一请求。如果服务器返回了正确的响应头,浏览器则继续发送实际的请求;如果没有,则请求失败。

OSS中的CORS设置
在OSS中设置CORS涉及到配置特定的CORS规则。这些规则定义了允许哪些域对OSS资源发起跨域请求,以及这些请求支持哪些HTTP方法。接下来,我们将按照以下步骤进行操作:
1.登录到OSS控制台
进入你的OSS服务提供商的官方网站。
使用你的账户信息登录到OSS控制台。
2.选择需要配置CORS的bucket
在OSS控制台中,找到对应的bucket(存储空间),点击进入。
3.查找CORS配置选项
在bucket的详情页中,找到“权限管理”或“安全设置”类别的“CORS配置”部分。
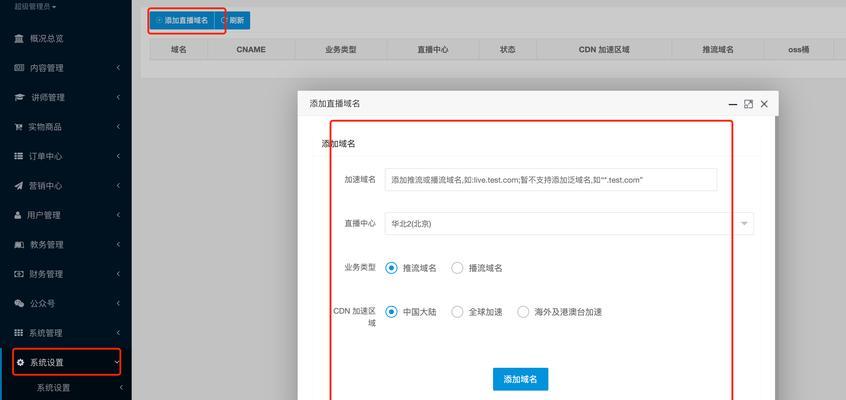
4.添加CORS规则
点击“添加规则”,然后输入规则信息。
规则通常包含以下几个部分:
允许的源(Origin):指定允许跨域请求的域名,使用通配符(*)表示所有域。
允许的方法(Method):定义允许进行跨域请求的HTTP方法,如GET、POST、PUT等。
允许的头部(Header):指定允许跨域请求中包含的HTTP头部字段。
暴露的头部(ExposeHeader):定义响应中允许浏览器访问的自定义头部字段。
预检请求的缓存时间(MaxAge):预检请求的结果在浏览器中可以被缓存多长时间,单位是秒。
5.提交CORS规则
完成规则添加后,提交以保存设置。此时,设置的CORS规则将开始生效。

注意事项与常见问题
注意:
在设置CORS规则时,请确保来源域名正确无误,避免出现错误的CORS设置导致资源无法正确访问。
根据业务需求配置允许的方法和头部,以减少安全风险。
常见问题:
为什么设置了CORS后,我的浏览器仍然显示跨域错误?
确保浏览器的缓存已清除,有时旧的CORS设置会缓存在浏览器中。
检查CORS规则是否完全符合浏览器发出的跨域请求。
服务器端是否正确设置了响应头,如`AccessControlAllowOrigin`等。
我的OSS服务不提供CORS设置选项,怎么办?
如果服务端没有提供CORS配置界面,通常需要通过修改服务器配置文件或通过API进行配置。具体方法需根据使用的OSS服务商的文档进行操作。

实用技巧与拓展
测试CORS配置
使用在线工具如`curl`命令或者各种Web开发者工具进行测试,可以模拟跨域请求并检查响应头是否包含正确的CORS信息。
安全性考虑
为避免潜在安全风险,不建议将CORS设置为允许所有域(*)。应尽可能缩小允许的源范围,仅限于需要的域名。
动态网站与CORS
对于动态网站或Web应用,CORS设置尤为重要,因为它涉及到前后端分离架构中的数据交互。
综合以上,设置OSS的CORS可以确保你的Web应用在不同域之间顺畅地共享资源,同时遵循浏览器的安全策略。通过本文的详细步骤和技巧,你可以轻松配置并解决跨域访问问题,使你的Web应用更加灵活和强大。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《OSS如何设置跨域资源共享CORS?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 关键词优化排名seo怎么做?有哪些有效的关键词优化技巧?
- 搜索引擎优化的基本原则是什么?
- 建网站流程是怎样的?需要哪些步骤和注意事项?
- 怎样让百度快速收录网站?
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 塘沽网站优化需要关注哪些SEO指标?
- 关键词排名seo是什么?如何提升关键词排名?
- 常见的搜索引擎网站有哪些?
- 国外网站推广策略有哪些?如何提高网站曝光率?
- 结构化数据是什么?结构化数据对SEO有何影响?
- 绵阳网站建设的费用如何计算?
- SEO标题是什么?如何撰写有效的SEO标题?
- 如何优化SEO首页?提升首页排名的有效方法!
- 武夷山网站建设需要多少钱?
- 百度搜索引擎SEO优化有哪些技巧?
- 如何选择合适的SEO管理平台?
- 徐州网站开发流程是怎样的?需要多久?
- 网站网页制作电话怎么找?哪家公司提供专业服务?
- 企业建网站需要多少钱?如何选择企业网站建设方案?
- 热门tag
- 标签列表
- 友情链接