表格在网页制作中可以用来做什么?
![]() 游客
2025-04-18 15:56:01
5
游客
2025-04-18 15:56:01
5
表格是网页设计中不可或缺的元素之一,它不仅可以组织和展示数据,还能够增强网页的视觉层次和用户交互体验。在本文中,我们将深入探讨表格在网页制作中的多样化应用,并提供一些实用的制作技巧。
表格基础:数据展示与布局
表格的基本功能
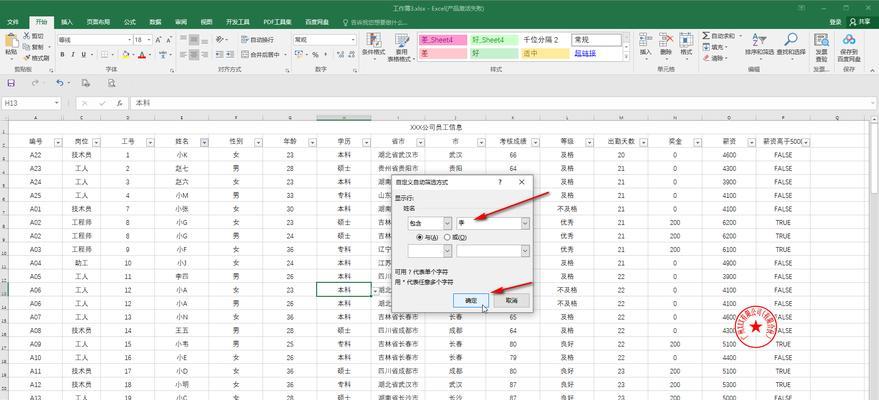
表格最直观的功能是展示数据。在网页制作中,无论是产品信息、统计报告还是其他类型的数据,表格都能以清晰、有序的方式呈现给用户。通过使用`
| `,` | `等子标签,开发者可以轻松构建出结构化的数据展示区域。
利用表格布局 除了数据展示,表格在早期网页设计中也常被用作布局工具。虽然现代网页设计已倾向于使用CSS和Flexbox等技术来实现布局,但在某些特定情境下,如需要同时展示多个数据集的表格对比时,表格布局仍然具有其独特优势。
表格的高级应用:交互性与可访问性提升交互性 随着HTML5和CSS3的发展,表格的交互性得到了极大增强。通过JavaScript或jQuery等脚本语言,可以为表格添加排序、筛选、动态加载数据等交互功能。这些功能不仅提高了用户体验,还使网页内容更加生动和实用。 强化可访问性 表格的可访问性对于确保所有用户,包括使用屏幕阅读器的残障用户,能够理解表格信息至关重要。通过添加`scope`属性和` |
|---|