NestJS开发中有哪些必备的装饰器?
![]() 游客
2025-04-20 22:28:01
6
游客
2025-04-20 22:28:01
6
在现代Node.js的后端开发领域中,NestJS以其类型安全、模块化、易于测试的特性脱颖而出。装饰器作为NestJS框架的核心特性之一,为开发过程带来了极大的便利。它们不仅能增强代码的可读性和可维护性,还可以用作元数据声明,从而提供强大的功能。在本文中,我们将深入探讨NestJS开发中不可或缺的装饰器,以助您构建高效且结构化的应用。
什么是NestJS装饰器?
装饰器是一种特殊的声明,它可以被添加到类声明、方法、访问器、属性或参数上。在JavaScript中,装饰器是一种实验性的功能,而在NestJS中,它被用作一种主要的编码模式。NestJS装饰器允许我们通过使用ES装饰器语法来修改类的行为和属性。

核心装饰器:@Injectable、@Controller、@Module
@Injectable()
在NestJS中,服务(Service)通常使用`@Injectable()`装饰器声明。这个装饰器使得NestJS能够进行依赖注入(DI),这是NestJS中实现服务可复用和模块化的核心机制。
```javascript
import{Injectable}from'@nestjs/common';
@Injectable()
exportclassUsersService{
//...
```
@Controller()
`@Controller()`装饰器用于声明一个控制器类。控制器负责处理传入的请求并返回客户端的响应。每个控制器可以有多个路由处理器,这些处理器定义了处理特定HTTP请求的方法。
```javascript
import{Controller,Get}from'@nestjs/common';
@Controller('users')
exportclassUsersController{
@Get()
findAll(){
//...
```
@Module()
`@Module()`装饰器用于声明模块。它为一个应用提供了一个清晰的结构,把相关联的控制器、服务、提供者等组织在一起。每个NestJS应用至少有一个模块,即根模块。
```javascript
import{Module}from'@nestjs/common';
import{UsersController}from'./users/users.controller';
import{UsersService}from'./users/users.service';
@Module({
controllers:[UsersController],
providers:[UsersService],
exportclassUsersModule{}
```

高级装饰器:@Catch、@UseGuards、@UseInterceptors
@Catch()
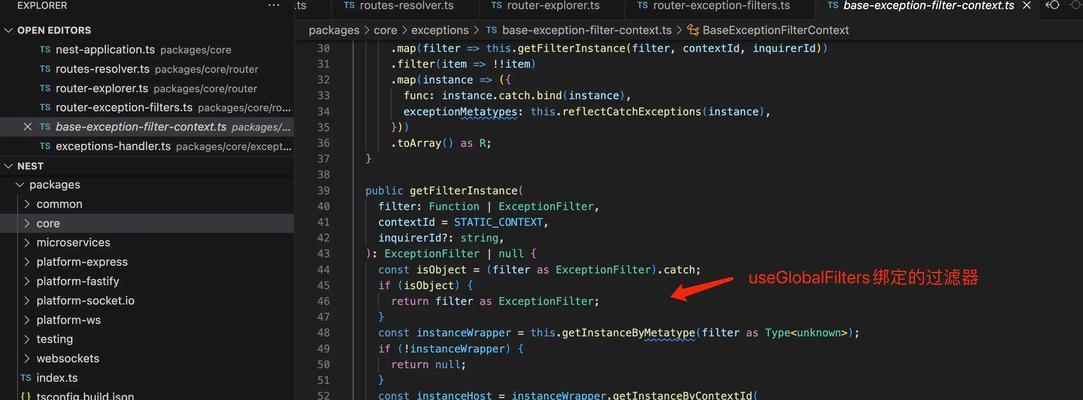
`@Catch()`装饰器用于创建异常过滤器,它让我们能够自定义异常处理逻辑。异常过滤器可以捕捉整个模块、控制器甚至单个路由处理器抛出的异常。
```javascript
import{Catch,ExceptionFilter,HttpException}from'@nestjs/common';
import{Request,Response}from'express';
@Catch(HttpException)
exportclassHttpExceptionFilterimplementsExceptionFilter{
catch(exception:HttpException,host:ArgumentsHost){
constctx=host.switchToHttp();
constresponse=ctx.getResponse
constrequest=ctx.getRequest
conststatus=exception.getStatus();
response
.status(status)
.json({
statusCode:status,
timestamp:newDate().toISOString(),
path:request.url,
});
```
@UseGuards()
`@UseGuards()`装饰器用于指定一个或多个守卫(Guards),它们控制对路由处理器的访问。守卫可以决定请求是否应该由相应的路由处理器处理。
```javascript
import{Controller,Get,UseGuards}from'@nestjs/common';
import{AuthGuard}from'./auth.guard';
@Controller('users')
exportclassUsersController{
@UseGuards(AuthGuard)
@Get()
findAll(){
//...
```
@UseInterceptors()
`@UseInterceptors()`装饰器用于拦截对方法的调用,用于拦截器(Interceptor)的执行。拦截器可以处理响应或抛出异常,并且可以修改返回给客户端的数据。
```javascript
import{Injectable,UseInterceptors,Controller,Get}from'@nestjs/common';
import{枕头}from'./枕头.interceptor';
@Injectable()
class枕头{
intercept(context:ExecutionContext,next:CallHandler){
//...
@Controller('users')
exportclassUsersController{
@UseInterceptors(枕头)
@Get()
findAll(){
//...
```

实用装饰器:@Inject、@Self、@Optional
@Inject()
`@Inject()`装饰器用于显式地控制依赖项的注入。它允许你指定你希望注入的确切的提供者Token。
```javascript
import{Injectable,Inject}from'@nestjs/common';
import{ConfigService}from'./config.service';
@Injectable()
exportclassDatabaseService{
constructor(@Inject('CONFIG')privateconfigService:ConfigService){}
```
@Self()
`@Self()`装饰器用于限制注入作用域,它只允许注入标记为`@Self()`的提供者。这在需要明确注入自身实例时特别有用。
```javascript
import{Injectable,Self}from'@nestjs/common';
@Injectable()
exportclass冷却器{
constructor(@Self()private冷却器:冷却器){}
```
@Optional()
`@Optional()`装饰器指示NestJS,注入的依赖项是可选的。如果所需的提供者不存在,则注入的值会是`undefined`,这避免了异常。
```javascript
import{Injectable,Optional}from'@nestjs/common';
@Injectable()
exportclassMailService{
constructor(@Optional()private外部邮件服务:ExternalMailService){}
```
深度装饰器:@Patch、@Put、@Delete
@Patch()
`@Patch()`装饰器用于处理PATCH请求,它是HTTP协议的一部分,用于向服务器提交小的变更。
```javascript
import{Controller,Patch}from'@nestjs/common';
import{ThingsService}from'./things.service';
@Controller('things')
exportclassThingsController{
constructor(privatethingsService:ThingsService){}
@Patch(':id')
asyncupdateThing(@Param('id')id:string){
//...
```
@Put()
`@Put()`装饰器用于处理PUT请求,用于替换整个资源。
```javascript
import{Controller,Put}from'@nestjs/common';
import{ThingsService}from'./things.service';
@Controller('things')
exportclassThingsController{
constructor(privatethingsService:ThingsService){}
@Put(':id')
asyncreplaceThing(@Param('id')id:string){
//...
```
@Delete()
`@Delete()`装饰器用于处理DELETE请求,它用来请求删除指定资源。
```javascript
import{Controller,Delete}from'@nestjs/common';
import{ThingsService}from'./things.service';
@Controller('things')
exportclassThingsController{
constructor(privatethingsService:ThingsService){}
@Delete(':id')
asyncdeleteThing(@Param('id')id:string){
//...
```
结语
以上我们详细探讨了NestJS开发中必须掌握的装饰器,包括它们的用途、定义方式和使用场景。装饰器极大地简化了NestJS中服务、控制器、模块的创建和管理,使代码更加清晰、易于维护。掌握这些装饰器,不仅能帮助您更高效地开发,还能提升您构建大型、可扩展后端应用的能力。通过本篇内容的学习,您应该对如何在实际开发中应用这些装饰器有了深入的理解,可立即将其用于提高您的项目质量与效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《NestJS开发中有哪些必备的装饰器?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 网站做成app的优缺点是什么?网站做成app的流程是怎样的?
- 网站网页制作电话怎么找?哪家公司提供专业服务?
- 如何选择合适的SEO管理平台?
- 盘点网站seo优化中经常用到的词汇?如何正确使用它们提高排名?
- 我来教你做网站SEO优化每天都做什么?如何持续提升网站排名?
- 百度搜索引擎SEO优化有哪些技巧?
- 网站突然打不开了怎么办?常见原因及解决方法?
- 标题seo优化的技巧有哪些?
- 企业建网站需要多少钱?如何选择企业网站建设方案?
- 网站内链怎么SEO优化?内链结构对SEO的影响是什么?
- 企业网站外链优化需要注意哪些问题?如何避免常见错误?
- 什么决定网站seo优化?关键因素有哪些?
- 如何优化SEO?掌握这些技巧提升网站排名!
- 做一个网站需要多长时间?完成一个网站的整个流程是多久?
- 百度SEO是什么?如何利用百度进行SEO优化?
- 前端是做什么的?前端开发的主要工作内容是什么?
- 推广seo的正确方法是什么?常见问题有哪些?
- 个人网站开发需要哪些步骤?如何选择合适的模板?
- 企业网站是什么?企业网站如何提升品牌形象?
- 热门tag
- 标签列表
- 友情链接