D3js在数据可视化中有哪些实用技巧?
![]() 游客
2025-04-21 09:28:01
3
游客
2025-04-21 09:28:01
3
随着大数据时代的到来,数据可视化已经成为呈现复杂数据和信息的重要手段之一。D3js(Data-DrivenDocuments)是一个强大的JavaScript库,它使用Web标准技术——HTML、SVG和CSS,允许开发者将数据绑定到文档中,并通过数据驱动的方式来生成动态的、交互式的图表和图形。本文将为您介绍D3js在数据可视化领域的实用技巧,帮助您更好地理解和运用这一工具。
D3js是由MikeBostock、VadimOgievetsky和JeffreyHeer在斯坦福大学共同开发的一个开源JavaScript库。它不仅允许开发者以一种极为灵活的方式来操作文档,而且还提供了丰富的数据转换和可视化组件。其核心是将数据和文档进行绑定,并且通过数据驱动的方法来动态生成内容。

实用技巧一:数据绑定和选择器的使用
在D3js中,数据绑定是基础,它允许我们把数据和DOM元素对应起来,从而进行后续的变换和交互。选择器的使用与jQuery类似,非常直观易懂,如:
```javascript
d3.select("body").append("p").text("这是我的第一个D3js段落!");
```

实用技巧二:比例尺和轴的创建
比例尺(scales)是D3js中非常重要的一个概念,它将数据映射到视图。创建一个线性比例尺:
```javascript
varx=d3.scaleLinear()
.domain([0,100])
.range([0,500]);
```
轴(axes)是D3js中的另一个重要组成部分,它用于在图表上显示刻度和标签,易于理解数据范围:
```javascript
varxAxis=d3.axisBottom(x);
d3.select("body").append("svg")
.attr("width",600)
.attr("height",40)
.call(xAxis);
```

实用技巧三:动态更新和过渡效果
D3js中的动态更新允许我们根据数据的变化来更新视图,而过渡效果(transitions)则是D3js中的一大亮点,它使得图表的更新看起来更加平滑和自然:
```javascript
d3.select("p").transition()
.duration(2000)
.style("color","red");
```
实用技巧四:数据可视化组件的应用
D3js提供了大量的内置组件,如条形图、折线图、散点图等,我们可以很方便地创建各种类型的图表:
```javascript
vardata=[25,20,10,12,15];
vary=d3.scaleLinear()
.domain([0,100])
.range([150,0]);
varsvg=d3.select("body").append("svg")
.attr("width",200).attr("height",200);
varbar=svg.selectAll("rect")
.data(data)
.enter().append("rect")
.attr("width",20)
.attr("height",function(d){returny(d);})
.attr("y",function(d){return200-y(d);});
```
实用技巧五:交互式元素的添加
D3js不仅能够创建静态图表,还能添加交云动性,如鼠标悬停提示信息、拖拽、缩放等功能。这些交互式元素大大丰富了用户对数据的感知:
```javascript
bar.on("mouseover",function(d){
d3.select(this).classed("hover",true);
.on("mouseout",function(d){
d3.select(this).classed("hover",false);
});
```
实用技巧六:优化性能和响应速度
在处理大量数据时,性能优化显得尤为重要。D3js允许通过缓存、数据预处理和减少DOM操作来优化性能和提升响应速度:
```javascript
varselection=d3.select("body");
selection.selectAll("p")
.data(data)
.enter().append("p")
.text(function(d){returnd;});
```
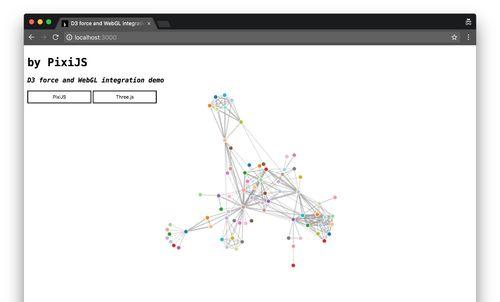
实用技巧七:SVG和Canvas的结合使用
在一些复杂场景中,单纯使用SVG可能会导致性能瓶颈,这时可以考虑结合使用Canvas。D3js支持这两种技术的混合使用,发挥各自的优势:
```javascript
varcanvas=d3.select("body").append("canvas")
.attr("width",600)
.attr("height",400);
varcontext=canvas.node().getContext("2d");
```
实用技巧八:利用模块化和组件化提高代码复用
为了提高代码的复用性和可维护性,D3js鼓励使用模块化和组件化的设计思想。通过定义可重用的函数和组件,可以简化复杂的图表构建过程:
```javascript
functionbarChart(data){
//...实现条形图的绘制逻辑
barChart(data);
```
实用技巧九:使用数据转换(transformation)简化操作
D3js提供了非常丰富的数据转换方法,如过滤、排序、映射等。通过这些数据转换方法,可以在将数据绑定到DOM之前,预处理数据:
```javascript
vartransformedData=data.map(function(d){
return{x:x(d.x),y:y(d.y)};
});
```
实用技巧十:利用第三方库和工具提升开发效率
虽然D3js功能强大,但有时候借助第三方库和工具可以事半功倍。使用D3plus简化复杂图表的创建,或者使用ObservableHQ进行交互式笔记的编写和分享。
```javascript
//示例代码省略,具体使用时请参考各库的官方文档
```
结语
通过上述的实用技巧,我们可以更有效地使用D3js来实现数据可视化,为复杂的数据显示提供直观而有力的展示。掌握这些技巧,不仅可以提升个人的数据可视化技能,也能更好地满足工作中对数据可视化的需求。
随着您在D3js中的实践越来越深入,您将发现这个库提供的强大功能和灵活性,以及它在数据可视化领域中无可替代的地位。继续探索和实践,您将能够创造出更多富有创意且功能强大的数据可视化作品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《D3js在数据可视化中有哪些实用技巧?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 网站做成app的优缺点是什么?网站做成app的流程是怎样的?
- 如何选择合适的SEO管理平台?
- 盘点网站seo优化中经常用到的词汇?如何正确使用它们提高排名?
- 我来教你做网站SEO优化每天都做什么?如何持续提升网站排名?
- 百度搜索引擎SEO优化有哪些技巧?
- 网站突然打不开了怎么办?常见原因及解决方法?
- 网站网页制作电话怎么找?哪家公司提供专业服务?
- 标题seo优化的技巧有哪些?
- 企业建网站需要多少钱?如何选择企业网站建设方案?
- 企业网站外链优化需要注意哪些问题?如何避免常见错误?
- 网站内链怎么SEO优化?内链结构对SEO的影响是什么?
- 做一个网站需要多长时间?完成一个网站的整个流程是多久?
- 什么决定网站seo优化?关键因素有哪些?
- 百度SEO是什么?如何利用百度进行SEO优化?
- 如何优化SEO?掌握这些技巧提升网站排名!
- 前端是做什么的?前端开发的主要工作内容是什么?
- 选择SEO优化服务时应该注意什么?服务提供者常犯的错误有哪些?
- 个人网站开发需要哪些步骤?如何选择合适的模板?
- 企业网站是什么?企业网站如何提升品牌形象?
- 热门tag
- 标签列表
- 友情链接