在网页上字体如何设置成粗体显示?有哪些方法?
![]() 游客
2025-04-20 11:28:02
3
游客
2025-04-20 11:28:02
3
网页设计中,字体的显示效果直接影响了用户的阅读体验。有时,我们希望特定的文字以粗体形式展现,以吸引用户的注意或突出重要内容。那么如何在网页上设置字体成粗体显示呢?接下来,本文将详细介绍几种常见的方法,并提供相应的操作步骤。
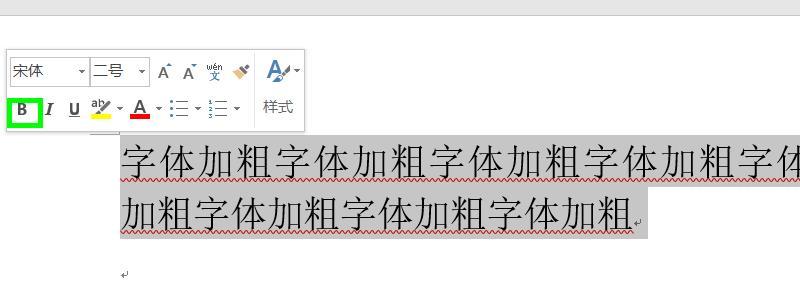
使用HTML标签实现粗体效果
HTML标签是网页内容的基础,通过简单的标签即可控制字体样式,实现粗体效果。
1.``标签
``标签用于表示内容的重要性,它通常会将文本显示为粗体。例如:
```html
Thisisanormaltext,butthistextisboldandindicatesimportance.
```
2.``标签
如果需要加粗文本但不强调重要性,``标签是一个不带语义的加粗标签。示例如下:
```html
Lookatthisboldtextinthemiddleofthisparagraph.
```
3.``标签
虽然``标签主要用于斜体表示强调,但在某些浏览器中,它可能会使文本以粗体显示。例如:
```html
Donotforgettoemphasizethistextwithboldtype.
```
注意:``,``,``标签虽然简单,但它们仅影响文本的视觉显示,并不改变文本的语义。在进行SEO优化时,应使用符合内容语义的标签来提高页面的质量。

使用CSS样式实现粗体效果
CSS(层叠样式表)提供了更灵活的字体样式控制方式,可以精细地调整字体的粗细。
1.`font-weight`属性
CSS中的`font-weight`属性可以定义字体的粗细。通过设置`font-weight`属性为`bold`,可以使文本显示为粗体。例如:
```html
```
2.使用`!important`覆盖继承的样式
有时候,父元素可能继承了一些样式规则,阻止了`font-weight`属性设置为`bold`。这时,可以使用`!important`来覆盖这些继承的样式:
```html
```
3.使用数字值
`font-weight`属性还支持数字值,400通常表示正常字体,而700表示粗体。这种方法不仅可用于设置粗体,还可以设置不同程度的粗细:
```html
```

使用JavaScript改变字体粗细
当需要动态改变文本的粗细时,可以使用JavaScript来实现。
1.操作DOM元素
通过JavaScript,可以获取DOM元素,并更改其样式属性:
```javascript
document.getElementById('myElement').style.fontWeight='bold';
```
2.直接修改内联样式
更直接的方式是在JavaScript中直接修改元素的`style`属性:
```javascript
document.getElementById('myElement').style.weight='bold';
```
这种方法适用于需要根据用户交互或其他逻辑来动态调整字体粗细的场景。

综上所述
通过上述几种方法,我们可以灵活地在网页上设置字体的粗体显示。从简单的HTML标签到CSS属性,再到JavaScript操作,每种方法都有其特定的使用场景和优势。根据您的具体需求选择合适的方法,可以使您的网页更具吸引力和可读性。在进行SEO优化时,合理使用粗体来突出重要内容,有助于提高页面的相关性和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《在网页上字体如何设置成粗体显示?有哪些方法?》
标签:网页
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 关键词排名seo是什么?如何提升关键词排名?
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 结构化数据是什么?结构化数据对SEO有何影响?
- 武夷山网站建设需要多少钱?
- 如何选择合适的SEO管理平台?
- 国外网站推广策略有哪些?如何提高网站曝光率?
- SEO标题是什么?如何撰写有效的SEO标题?
- 网站做成app的优缺点是什么?网站做成app的流程是怎样的?
- 企业建网站需要多少钱?如何选择企业网站建设方案?
- 我来教你做网站SEO优化每天都做什么?如何持续提升网站排名?
- 百度搜索引擎SEO优化有哪些技巧?
- 网站网页制作电话怎么找?哪家公司提供专业服务?
- 盘点网站seo优化中经常用到的词汇?如何正确使用它们提高排名?
- 标题seo优化的技巧有哪些?
- 如何测试网站的访问速度?
- 个人网站开发需要哪些步骤?如何选择合适的模板?
- 如何优化SEO?掌握这些技巧提升网站排名!
- 推广seo的正确方法是什么?常见问题有哪些?
- 徐州网站开发流程是怎样的?需要多久?
- 热门tag
- 标签列表
- 友情链接