优秀网站面包屑导航的设计和实现(精细、简洁的面包屑导航会提升网站用户体验)
![]() 游客
2023-11-15 11:54:01
138
游客
2023-11-15 11:54:01
138
在当今数字化时代,网站成为了企业展示产品、服务、文化和品牌形象的重要窗口,越来越多的用户通过搜索引擎进入网站,通过对网站信息的浏览来实现对企业的了解和选择。然而,用户在浏览网站的时候,可能会经常疑惑自己处于哪个页面、如何找到自己需要的信息,这时候一个良好的面包屑导航就能很好地解决这些问题。

一:什么是面包屑导航?
面包屑导航是一种位于页面顶部或页面正文中的线性路径结构,它用于表示当前页面与其上级页面之间的层级关系。它得名于童话故事《汉塞尔与格蕾特》中小男孩散布面包屑以便回家的情节。现代网站中,“面包屑”通常由大写字母、小写字母、斜杠、大括号、中括号等符号组成。
二:面包屑导航的作用
面包屑导航有助于提高用户访问网站时的体验,使他们更容易找到想要的内容,并且能够清楚地知道自己在整个网站中所处的位置。同时也可以帮助用户快速跳转到其他相关的页面。

三:优秀面包屑导航设计的基本原则
1.简洁明了:面包屑导航应该呈现出直观、简单和容易理解的信息。
2.显示深度:应该显示当前页面位于网站中的位置和深度。
3.提供链接:每个面包屑都应该是可点击的链接,这样用户就可以直接跳转到上一级页面。

4.显示逻辑关系:应该显示当前页面与上一级页面之间的逻辑关系。
四:面包屑导航的布局位置
大多数网站都将其置于页面顶部,这种位置利于用户快速定位自己所处的位置,适合解决用户迷失方向的问题。
五:面包屑导航的风格和样式
面包屑导航应该与网站整体风格一致,并且应该遵循可用性和可读性原则。建议使用颜色、字体大小、粗细度、线条等方面进行设计。
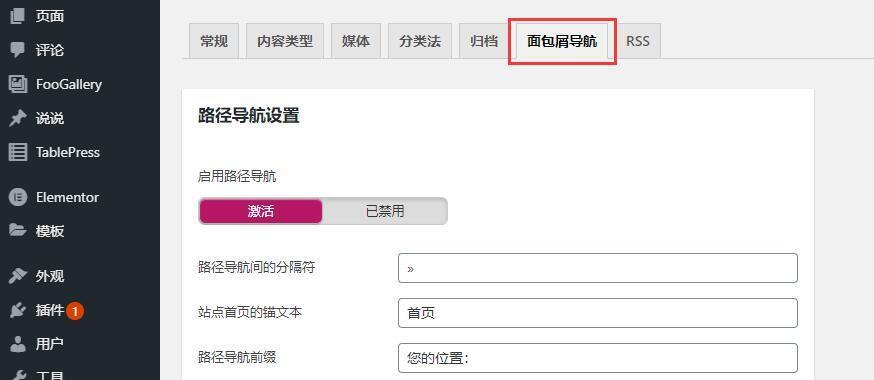
六:面包屑导航如何实现
使用HTML和CSS编写代码,可以实现简单、有效地面包屑导航。还可以使用JavaScript或其他前端框架来实现动态效果。
七:面包屑导航在不同场景下的使用
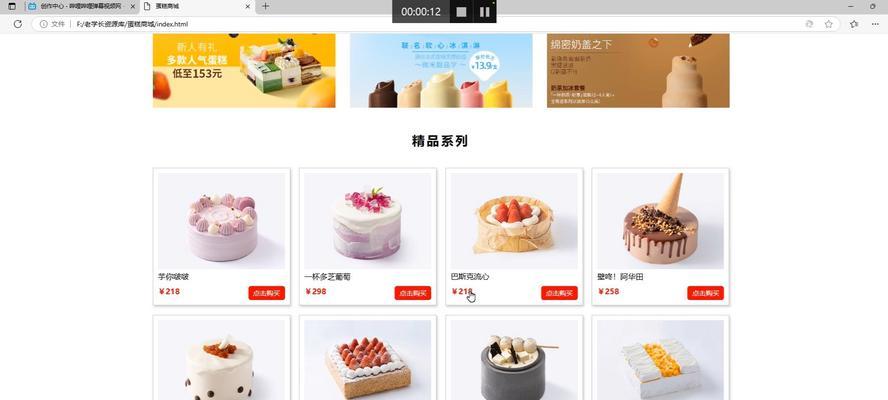
不同类型的网站需要根据其性质和用户习惯进行不同类型的面包屑导航设置。例如,在电商网站中,建议在每个商品页面上增加一个区块用于显示商品所在类别,并且还应该增加一个通用面包屑导航用于标识其整个类别路径。在博客和新闻网站上,也可以使用面包屑导航帮助读者追踪他们所读文章所处的分类。
八:优秀面包屑导航实践案例
一些知名的网站已经在设计和使用方面做到了很好。例如,亚马逊、Ebay等电商网站;BBCNews、TheGuardian等新闻网站;Wikipedia等知识共享平台等。这些网站都很好地实现了精细、简洁的面包屑导航。
优秀的网站面包屑导航应该是基于用户行为和反馈不断优化而来。它应该为用户提供方便、快捷、准确的访问路线,并且同时遵循可用性、易读性、可靠性和一致性原则。优秀的面包屑导航有助于增强用户对网站和品牌的信任感和归属感,从而实现更好的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《优秀网站面包屑导航的设计和实现(精细、简洁的面包屑导航会提升网站用户体验)》
标签:面包屑导航
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 搜索引擎优化的基本原则是什么?
- 建网站流程是怎样的?需要哪些步骤和注意事项?
- 关键词排名seo是什么?如何提升关键词排名?
- 怎样做好长尾关键词的优化?长尾关键词优化有哪些技巧?
- 国外网站推广策略有哪些?如何提高网站曝光率?
- 塘沽网站优化需要关注哪些SEO指标?
- 结构化数据是什么?结构化数据对SEO有何影响?
- 常见的搜索引擎网站有哪些?
- 如何优化SEO首页?提升首页排名的有效方法!
- 武夷山网站建设需要多少钱?
- SEO标题是什么?如何撰写有效的SEO标题?
- 百度搜索引擎SEO优化有哪些技巧?
- 如何选择合适的SEO管理平台?
- 网站网页制作电话怎么找?哪家公司提供专业服务?
- 盘点网站seo优化中经常用到的词汇?如何正确使用它们提高排名?
- 我来教你做网站SEO优化每天都做什么?如何持续提升网站排名?
- 推广seo的正确方法是什么?常见问题有哪些?
- 徐州网站开发流程是怎样的?需要多久?
- 如何测试网站的访问速度?
- 热门tag
- 标签列表
- 友情链接