响应式网站与手机网站的区别(掌握响应式设计的优势)
![]() 游客
2023-12-09 10:54:01
198
游客
2023-12-09 10:54:01
198
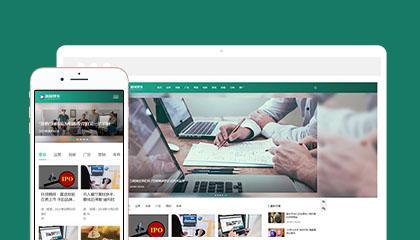
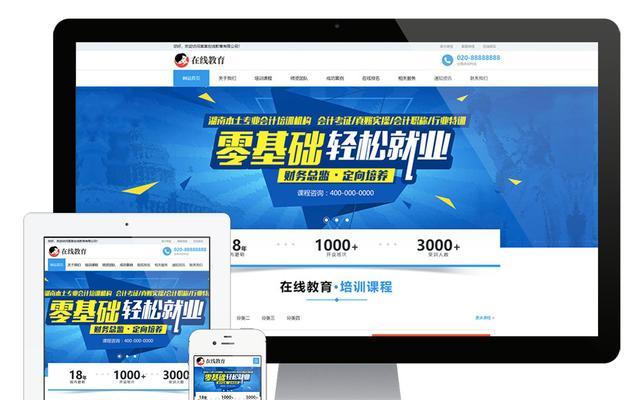
人们使用手机,平板等移动设备的时间越来越长,随着移动设备的普及,这就导致了网站在不同的设备上显示效果各不相同。设计师们提出了手机网站和响应式网站两种解决方案,为了解决这个问题。本文将从多个角度对这两种网站的区别进行详细介绍。

设计原理不同
排版和功能都是针对移动设备进行的、它们的布局、手机网站是为手机和平板等移动设备专门设计的。通过CSS媒体查询来根据用户所使用的设备类型和屏幕尺寸,而响应式网站则是一个全尺寸的设计、自动适应调整页面布局和内容展现。
网站制作成本不同
因此制作成本较高,由于手机网站需要开发人员针对不同的设备开发不同的网站。因此成本相对较低,而响应式网站只需开发一份代码,在不同设备上均能自适应展现。

页面加载速度不同
其页面大小通常都比响应式网站小,由于手机网站对于移动设备的限制、因此页面加载速度相对较快。因此页面大小通常都比手机网站大、而响应式网站需要在不同尺寸的设备上展示同一个页面,导致页面加载速度较慢。
SEO表现不同
因为它们提供的内容更加丰富和一致,由于Google等搜索引擎更喜欢响应式网站。而手机网站则需要额外的SEO工作才能达到与响应式网站相同的效果。
用户体验不同
因此用户无论使用何种设备浏览网站、由于响应式网站可以自适应调整页面布局和内容展现、都可以得到相同的体验。而手机网站则需要用户不断地跳转到其他页面才能获得更多信息。

内容分发方式不同
因此内容管理更加便捷、由于响应式网站只需要开发一份代码。使得内容管理变得更加复杂,而手机网站则需要为不同的设备开发不同的内容。
未来趋势不同
越来越多的人使用移动设备上网,由于移动设备的普及和4G网络的普及。更符合用户需求、因此响应式网站将会是未来的趋势。而手机网站则只是针对当前市场需求。
结合使用可以取得更好效果
你可以同时使用手机网站和响应式网站,虽然响应式网站具有很多优势、但是如果你要优化你的用户体验。并提供更多高质量的信息、通过选择最优化的界面来增强用户体验。
响应式网站和手机网站各有优缺点、综上所述,在不同情况下使用不同方案是合理的。提供更好的用户体验、设计师们可以根据不同项目需求选择最适合的方式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式网站与手机网站的区别(掌握响应式设计的优势)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 网站建立后如何进行优化?有哪些SEO技巧?
- 抖音账号如何查看关键词搜索量?
- seo快速排名优化技巧有哪些?如何操作?
- 如何进行百度搜索引擎seo优化?
- 淘宝关键词字符不够用什么意思?如何优化关键词策略?
- SEO快速排名优化技巧有哪些?如何进行关键词优化排名?
- 网站正在建设中如何查看进度?常见问题怎么解决?
- 网站优化排名的费用是多少?
- 百度关键词分析的正确方法是什么?
- 关键词排名不理想时应该怎么办?
- 企业网站开发需要注意哪些问题?
- 如何开发一个电商网站?电商网站开发需要哪些步骤?
- 百度搜索引擎SEO优化有哪些要点?
- 企业网站建设制作的要点是什么?如何打造专业的企业网站?
- 淘宝关键词出现英文是什么原因?如何解决?
- 淘宝关键词卡位选择的技巧有哪些?
- 如何进行百度网站关键词优化?
- 关键词seo的策略有哪些?如何进行有效的关键词优化?
- 个人如何从零开始做网站?网站制作有哪些常见问题?
- 抖音小店热搜关键词查找的技巧有哪些?
- 热门tag
- 标签列表
- 友情链接