解密响应式网站设计的四大难点(深入剖析响应式网站设计中的挑战与应对策略)
![]() 游客
2023-12-13 11:27:01
112
游客
2023-12-13 11:27:01
112
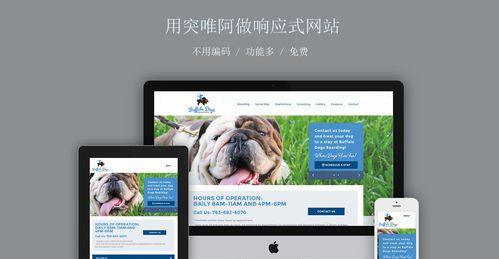
如今,越来越多的网站开始采用响应式设计模式、随着移动端设备的普及和互联网技术的不断进步。其中存在着许多挑战和难点,响应式网站设计并非易如反掌,然而。并提出相应的应对策略、本文将从四个方面分析响应式网站设计中的难点。

视口布局的困扰
一个重要的考虑因素就是视口布局,在响应式网站设计中。如何确保网页在各种设备上都能以方式呈现,成为了响应式网站设计过程中的一个难点,由于移动设备和桌面设备的屏幕大小存在巨大差异。弹性布局等方式来解决,针对这个问题,我们可以采用媒体查询。
图片尺寸的管理
图片是不可或缺的元素,在响应式网站设计中。图片尺寸的管理却是一个让人头疼的问题,然而。图片过大会导致加载速度缓慢、影响用户体验,一方面;图片过小又会影响页面美感和视觉效果,另一方面。使用图片压缩工具等、例如选择不同分辨率的图片,我们可以采用灵活的图片尺寸管理策略。

字体的兼容性
字体的兼容性也是一个需要考虑的难题、在响应式网站设计中。导致字体在不同设备上显示效果不一、不同浏览器支持的字体种类不同,不同设备。我们可以使用Web字体,在样式表中定义多个备选字体等方式,为了解决这个问题。
交互体验的优化
提供良好的用户交互体验也是一个重要目标,在响应式网站设计中。如何让用户在不同设备上都能够方便地进行操作,也成为了一个难点,由于屏幕尺寸和操作方式的不同,然而。指针事件等技术手段来优化交互体验,我们可以采用Touch事件,响应式导航。
图形元素的适配
图形元素也是一个需要考虑的因素,在响应式网站设计中。有些则会变得过于突兀或不协调,有些图形元素在小屏幕上会变得模糊或失真。并提高页面美观度,CSS3等技术手段来适配图形元素,我们可以采用SVG。

多设备兼容性测试
需要考虑到多种不同设备和浏览器之间可能存在的兼容性问题、在进行响应式网站设计时。在某些设备或浏览器上出现问题会严重影响用户体验、如果没有进行全面测试。及时发现并解决问题,在响应式网站设计完成后一定要进行多设备兼容性测试。
网络速度的影响
网络速度往往比桌面设备慢,在移动端设备问网站时。需要考虑到网站在低速网络环境下的加载速度和流畅度,在进行响应式网站设计时。页面缓存,我们可以采用图片延迟加载,压缩资源等方式来提高加载速度和流畅度。
SEO优化
需要考虑到SEO优化、在进行响应式网站设计时。如何在搜索引擎中排名更高也是一个需要解决的问题,由于移动设备和桌面设备之间存在着巨大差异。使用关键字等方式来提高SEO优化、我们可以采用优化URL结构,提高网页速度。
响应式网站设计是现代网页设计不可或缺的一部分。图片尺寸,多设备兼容性测试,交互体验优化,图形元素适配,其中包括视口布局,字体兼容性,网络速度影响以及SEO优化等方面,然而,在进行响应式网站设计时要考虑到很多问题。并采取相应策略来解决问题,只有充分了解这些难点、才能够打造出更好的响应式网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《解密响应式网站设计的四大难点(深入剖析响应式网站设计中的挑战与应对策略)》
标签:响应式网站设计
- 搜索
- 最新文章
- 热门文章
-
- 企业邮箱怎么查?如何快速找到企业邮箱?
- 网站模板如何选择?有哪些免费且高质量的网站模板推荐?
- 关键词优化排名seo怎么做?有哪些有效的关键词优化技巧?
- bing搜索引擎与谷歌有何不同?如何优化网站以适应bing搜索引擎?
- 动漫素材网站如何选择?哪里能找到高质量素材?
- 免费简历模板网站的模板质量如何?
- 百度seo网站优化的技巧有哪些?
- seo是什么?如何进行网站优化?
- 企业网站建设需要多少钱?如何选择合适的网站建设公司?
- 如何进行网站制作?网站制作的常见问题有哪些?
- seo关键词排名提升需要多长时间?
- 关键词优化seo的要点有哪些?
- 网页设计网站建设需要注意哪些问题?
- 大作设计网站官网有哪些特色服务?如何联系?
- ae素材网站哪里找?有哪些推荐的ae素材下载网站?
- 百度seo优化有哪些最佳实践?如何实施?
- 怎样让百度快速收录网站?
- 如何选择合适的开发公司?选择开发公司时应考虑哪些因素?
- 百度关键词快速排名的秘诀?如何在百度上快速提升关键词排名?
- 专业网站制作企业如何保证质量?
- 热门tag
- 标签列表
- 友情链接