前端优化:探究h1标签的作用
![]() 游客
2023-08-17 09:54:01
161
游客
2023-08-17 09:54:01
161
前端优化:探究h1标签的作用

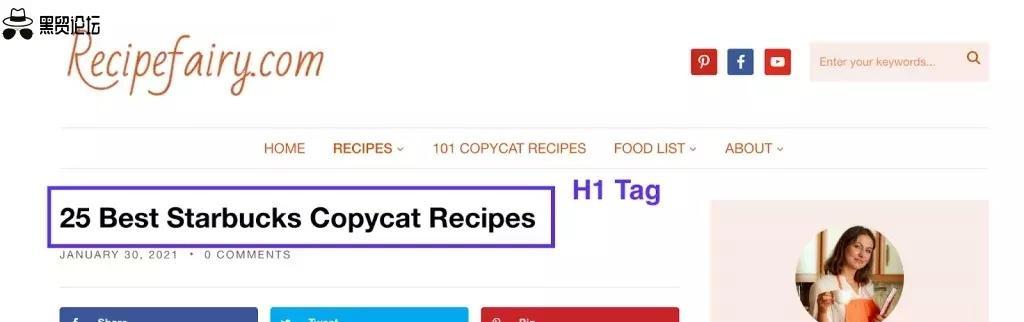
了解h1标签的基本概念
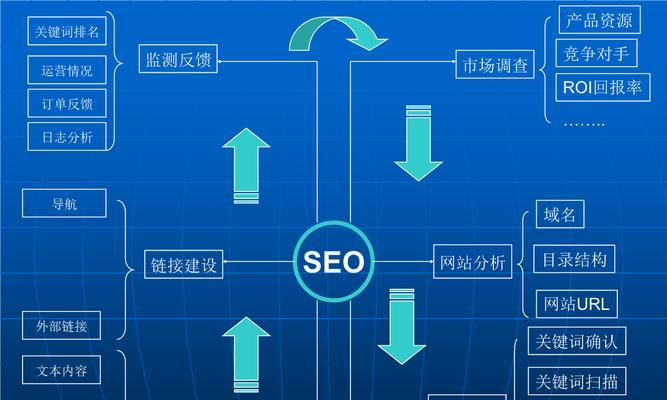
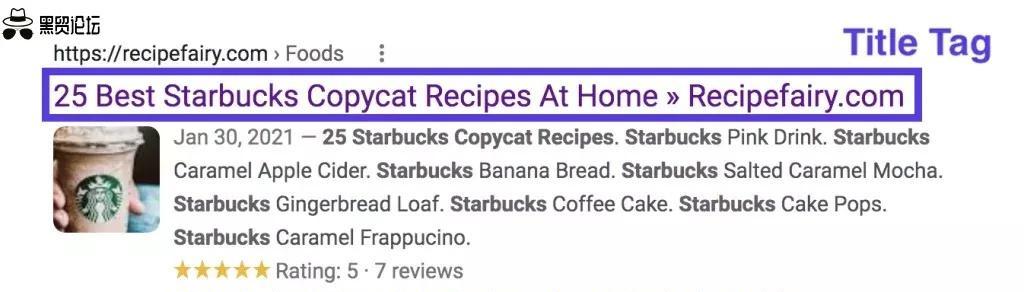
h1标签对于SEO优化的作用
h1标签与语义化HTML的关系
语义化HTML是指在编写HTML代码时,使用具有语义含义的标签来描述网页内容,使得网页内容更加清晰、易读和易维护。而h1标签作为语义化HTML中最重要的标签之一,能够帮助搜索引擎和浏览器更好地理解网页内容,提高网页的可读性和可维护性。
合理使用h1标签可以改善用户体验
在网页开发中,用户体验也是一个非常重要的因素。合理使用h1标签可以让用户更容易地找到自己需要的信息,从而提高网站的可用性和用户满意度。此外,在移动设备上,h1标签还能够通过缩放功能使得页面适配不同大小的屏幕,提高移动端用户的体验。

h1标签与页面结构的关系
页面结构是指一个网页中各种元素之间的关系和排列方式。合理使用h1标签可以帮助我们构建更加规范和清晰的页面结构,从而提高页面的可读性和易维护性。同时,通过CSS样式调整,我们还能够使得h1标签更加突出并吸引用户注意力。
h1标签与可访问性的关系
如何正确使用h1标签
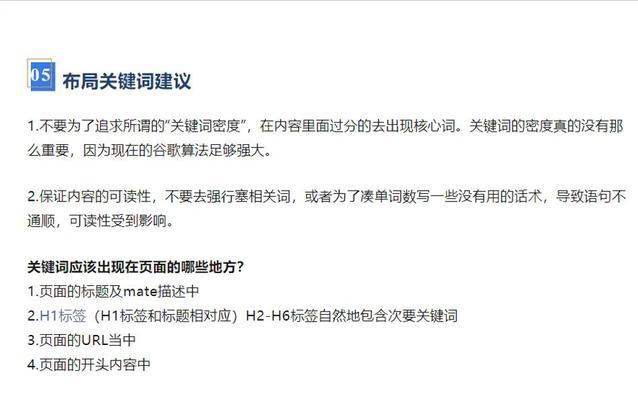
虽然h1标签在前端优化中有着诸多优点,但是如果不正确使用则可能会产生反效果。在使用h1标签时需要注意以下几点:每个页面应该只有一个h1标签;h1标签应该放在页面中最重要且最主要的内容区域;避免使用过多的CSS样式来改变h1标签的大小、颜色等属性。
结合实例讲解h1标签的应用场景

本文从h1标签对于前端优化的作用入手,详细探究了它在SEO优化、语义化HTML、用户体验、页面结构和可访问性等方面的重要作用。同时,本文也介绍了如何正确使用h1标签以及它在不同场景下的应用方法。在进行网页开发时,我们应该充分利用h1标签这个优秀工具,并根据实际情况合理运用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《前端优化:探究h1标签的作用》
标签:SEO百科
- 搜索
- 最新文章
- 热门文章
-
- 企业网站设计服务中如何进行品牌定位?
- 做企业网站设计需要考虑哪些因素?如何设计出符合企业需求的网站?
- seo排名优化系统是什么?如何使用seo排名优化系统?
- 网站建设类服务包括哪些内容?如何选择网站建设类服务?
- 抖音关键词搜索推广效果如何评估?
- 淘宝热词关键词查询用什么软件?如何快速找到热卖商品?
- 小红书关键词浏览量限制方法是什么?
- 企业网站seo怎么做?如何提高网站的搜索引擎排名?
- 个人做网站需要什么技能?有哪些免费资源可以利用?
- 湖南网站建设哪家公司好?如何选择专业的网站建设服务商?
- 百度网站关键词优化有哪些技巧?如何快速提升?
- 网站建设服务包括哪些内容?如何选择网站建设服务商?
- 美团推广标准版关键词获取途径?
- 抖音关键词排名怎么看?
- 专业网站建设网站有哪些特点?如何判断网站建设是否专业?
- 企业网站设计应该注意哪些要点?如何体现专业性?
- 抖音拉黑关键词的设置方法?
- seo推广方法有哪些?如何制定有效的推广计划?
- 抖音关键词的指数叫什么?如何查看关键词指数?
- 商城网站建设需要哪些功能?如何解决常见问题?
- 热门tag
- 标签列表
- 友情链接